What is the All in One Accessibility Dashboard in Google Analytics 4?
Google Analytics allows customers to see information and data regarding All in One Accessibility Widget usage on their sites, such as the number of profile clicks, user areas, and more.
How to create an All in One Accessibility dashboard in GA4?
Add GA4 Measurement Id to your dashboard account
Log in to your account.
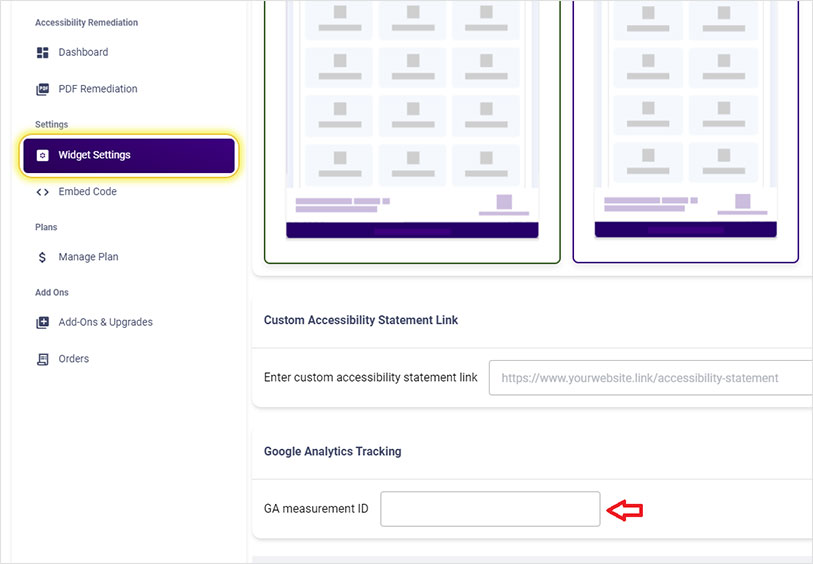
Go to Widget Settings, scroll down to “GA Measurement ID” add Measurement ID.

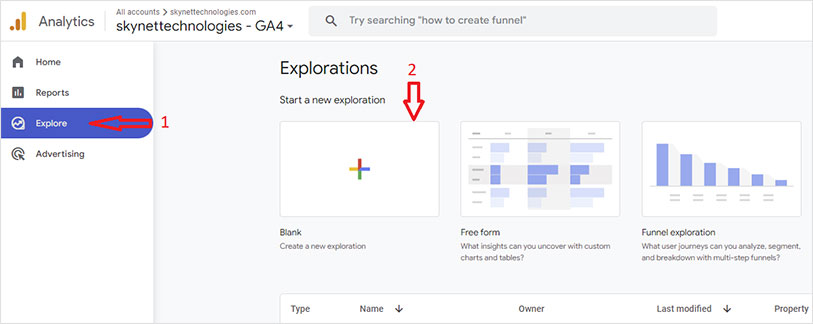
In your Google Analytics 4 account, click "Explore", then click "Blank".

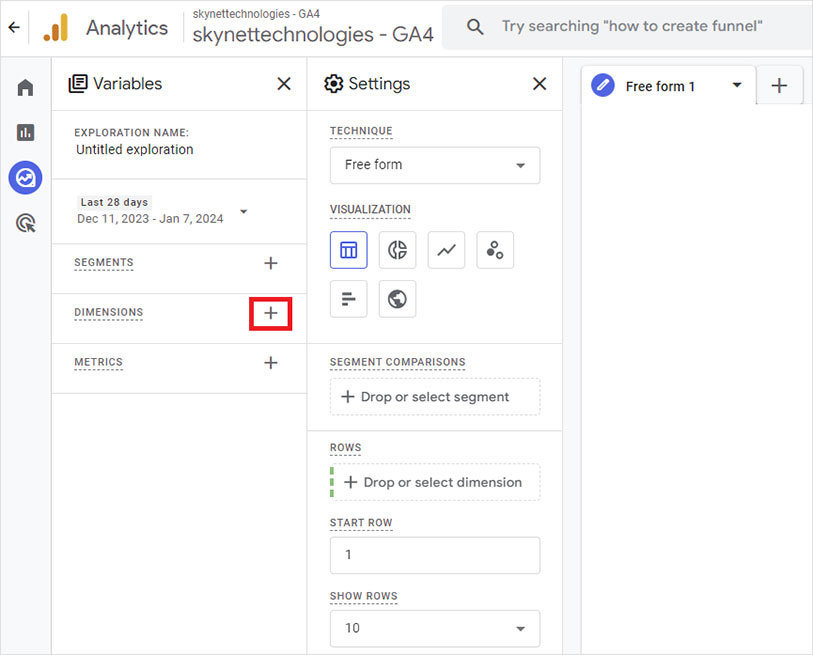
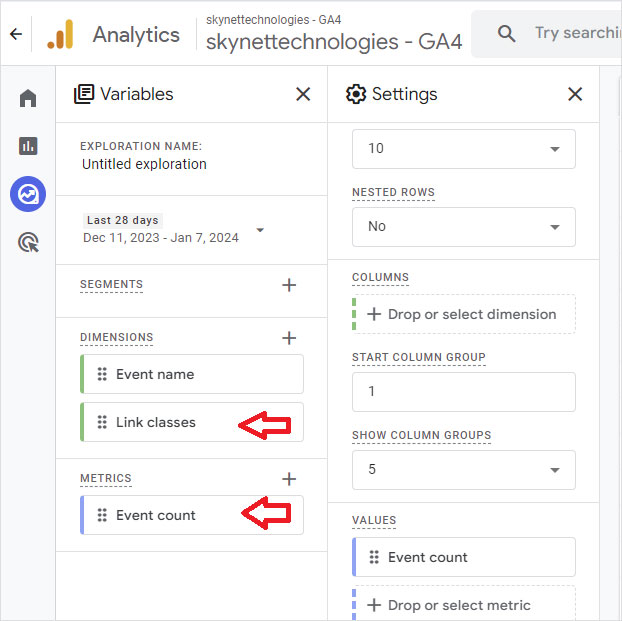
Click the "+" sign, in ‘Dimensions’.

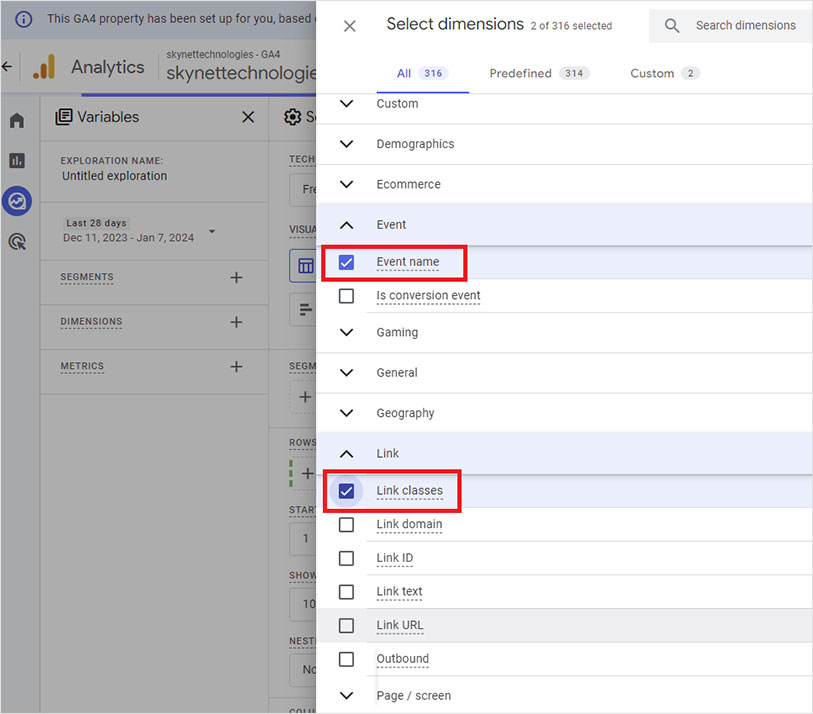
In "Select dimensions" search and add "Event Name", "Link Classes" and click import.
These are basic dimensions, feel free to add more dimensions as needed.

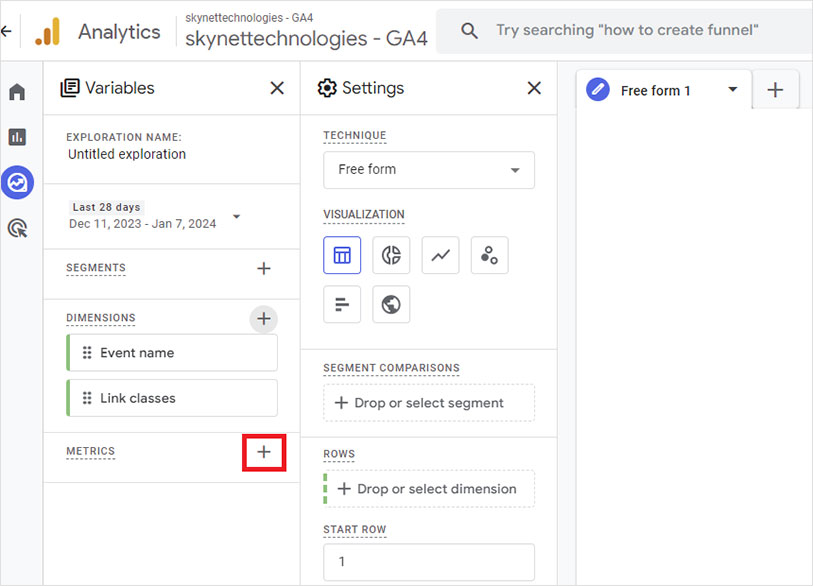
Click the "+" next to "Metrics".

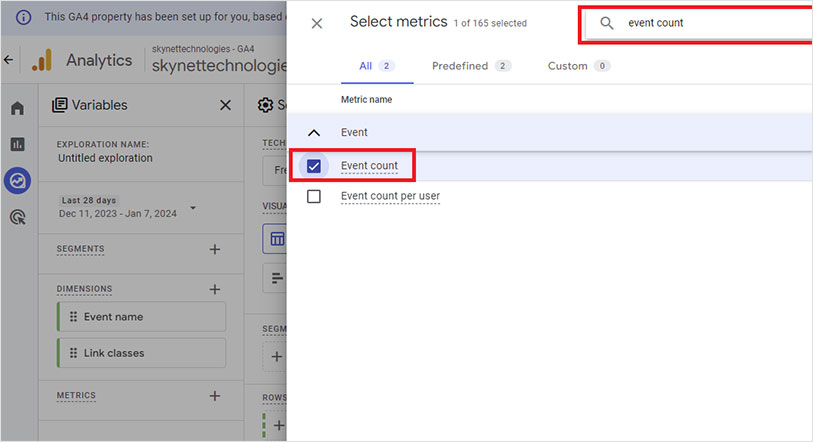
Select the metric "Event count" and click import.

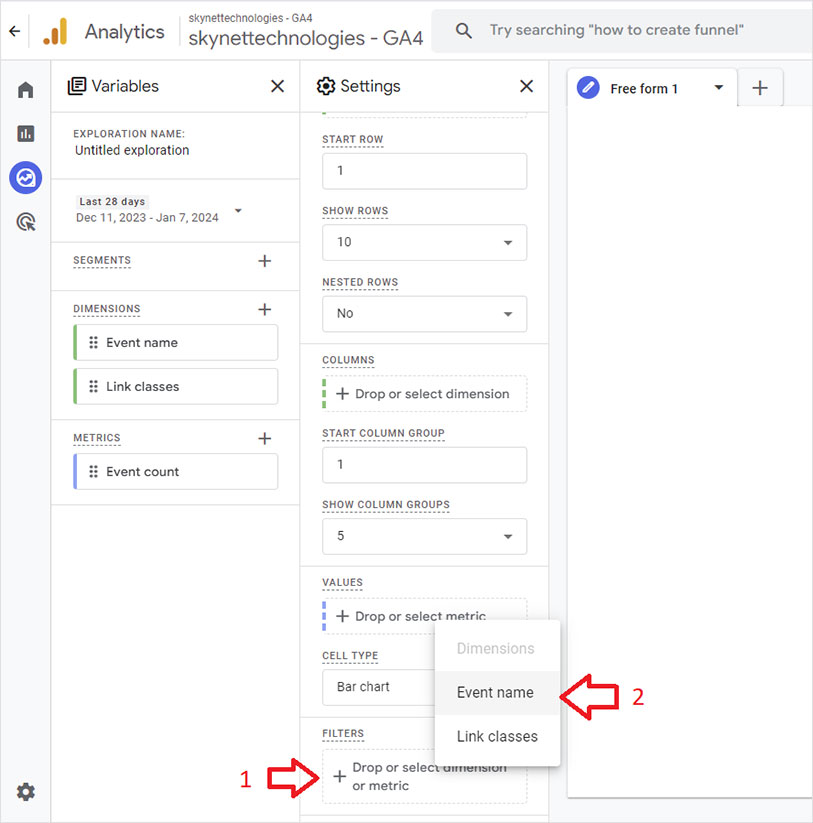
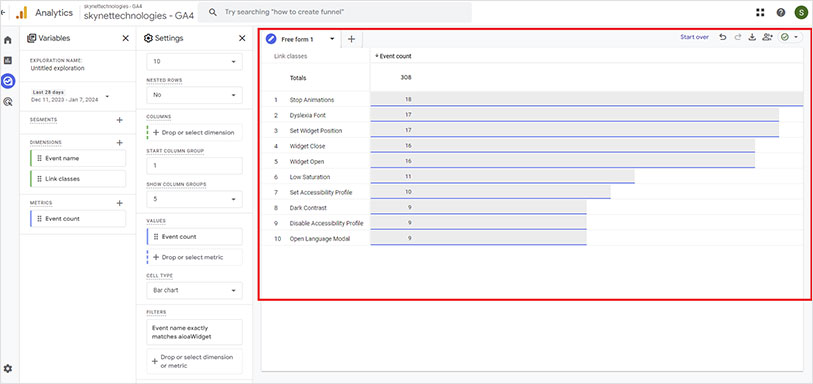
Click on FILTERS, and select "Event name".

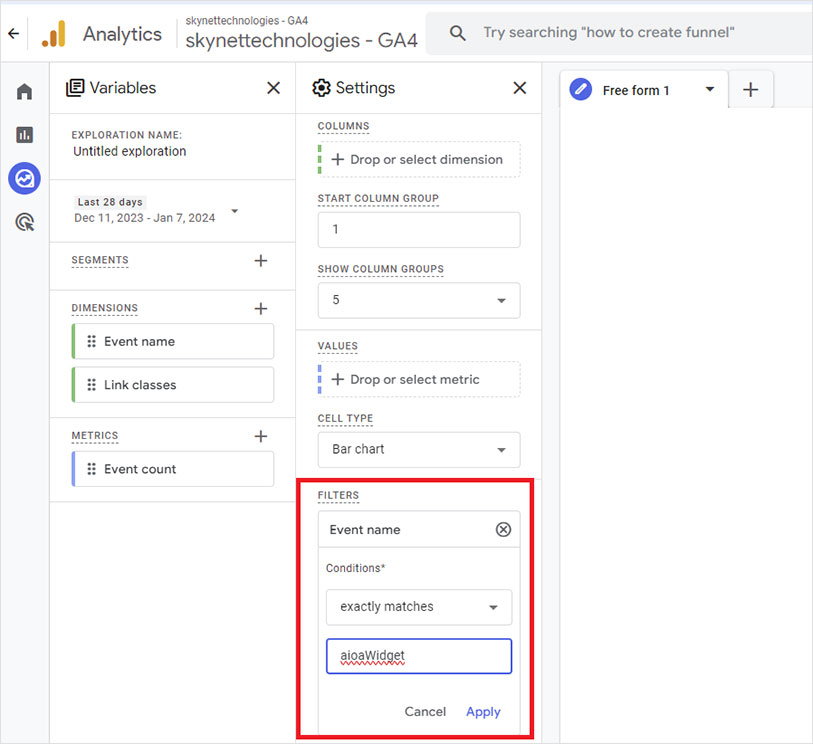
Filter by "exactly matches", type "aioaWidget" and click Apply.

Double click on "Link classes" and "Event Count".

That's it! The dashboard is ready. Now you can track the widget's usage data: The number of clicks on the profiles in the widget, the number of widget activations, and more!

Note: Once GA4 Measurement ID is added, GA4 will take 24-48 hours to display on the dashboard.
With access to real user data, you can organize, reorder, remove, and fine-tune All in One Accessibility to fit your users’ specific accessibility requirements. It helps to deliver a better website user experience and page experience. If you require any help, reach out hello@skynettechnologies.com.
