The internet landscape is changing. For website owners, it is essential to deliver an accessible and seamless user experience by ensuring all visitors including people who are blind, hearing or vision impaired, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, and easily use Django CMS website conveniently!
Kick-start your efforts into improving website accessibility in a cost-effective way with Django CMS Accessibility integration - an AI based accessibility solution for quick website accessibility improvements. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, Brazilian Inclusion Law (LBI 13.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, and Austrian Web Accessibility Act (WZG)!
To enable All in One Accessibility 10 days free trial, please follow this instructions.
Explore the following steps to integrate All in One Accessibility widget as a part of Django CMS website:
Install the Django All-in-One Accessibility module, use the following command:
pip install django-all-in-one-accessibility
Please update the settings.py file with the following lines of code:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'accessibility', ]TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'accessibility.context_processors.admin_AIOA', ], }, }, ]Include the <script> tag in the footer of your base.html file.
{% block footer %} <script id="aioa-adawidget" src="{{ AIOA_URL }}"></script> {% endblock %}Run the following command to apply migrations for the All-in-One Accessibility Module.
python manage.py migrate
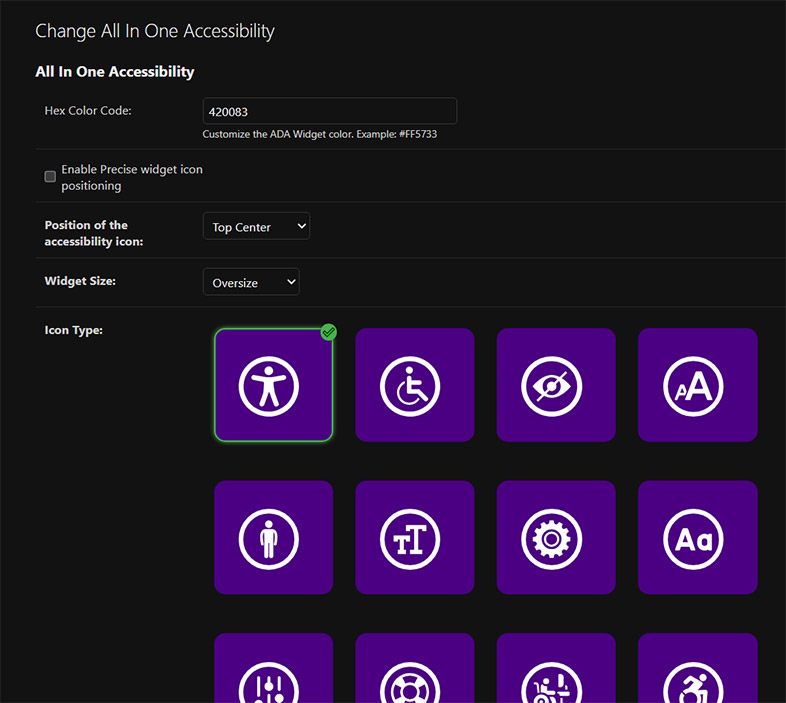
After installing the All-in-One Accessibility module, you will be able to see the settings screen as shown below.
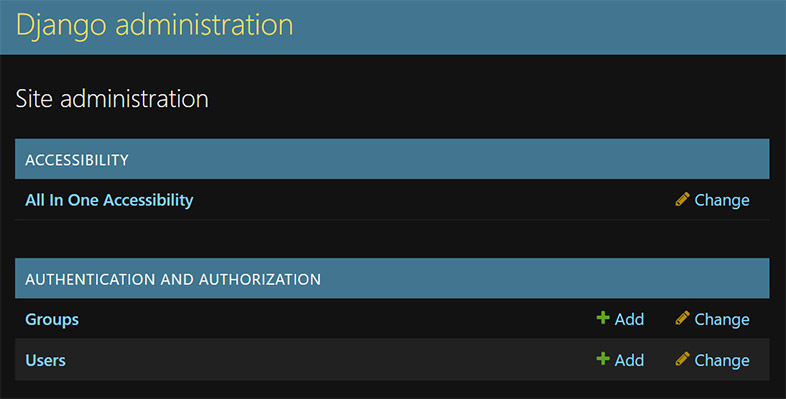
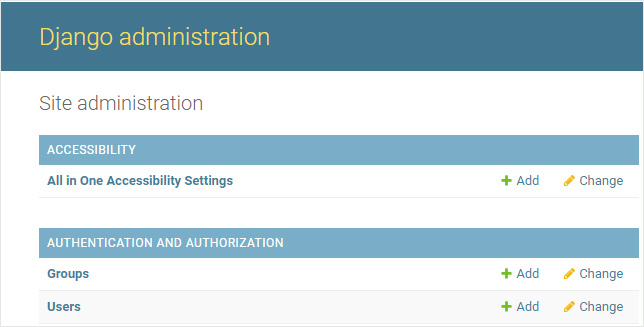
Navigate to the Admin panel, locate the 'ACCESSIBILITY' tab, and click on the 'All In One Accessibility' link.

To change the widget settings, go to the admin panel ➝ All-in-One Accessibility Settings



Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide Turnkey solutions for ADA website accessibility including audit, consulting, website remediation, document accessibility remediation, VPAT accessibility conformance report, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free ADA compliance website fix quote or email us at hello@skynettechnologies.com.


