The internet landscape is changing. For website owners, it is essential to deliver an accessible and seamless user experience by ensuring all visitors including people who are blind, hearing or vision impaired, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, and easily use Format website conveniently!
Kick-start your efforts into improving website accessibility in a cost-effective way with Format Accessibility installation - an AI based accessibility solution for quick website accessibility improvements. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, Brazilian Inclusion Law (LBI 13.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, and Austrian Web Accessibility Act (WZG)!
To enable All in One Accessibility 10 days free trial, please follow this instructions.
Explore the following steps to integrate All in One Accessibility widget as a part of Format.com website:
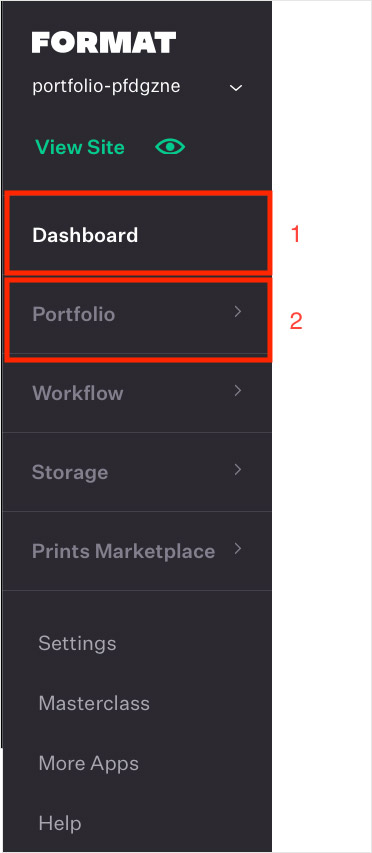
Go to Format.com Dashboard and select Portfolio.

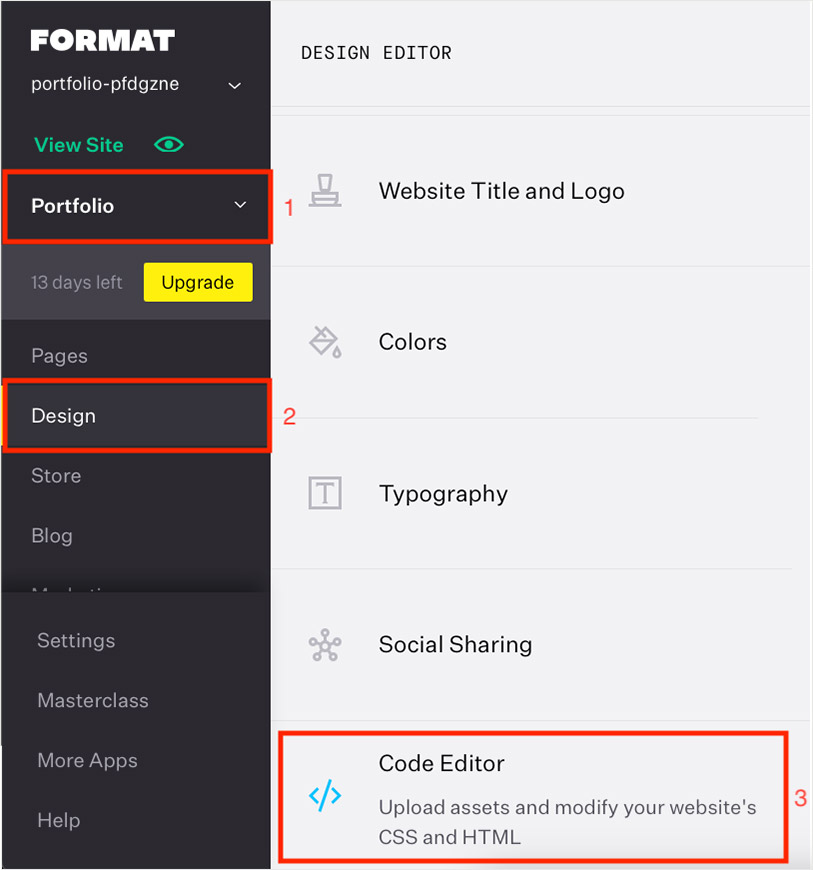
Select the Design option under the portfolio section. Then select the Code Editor option as shown in the below image.

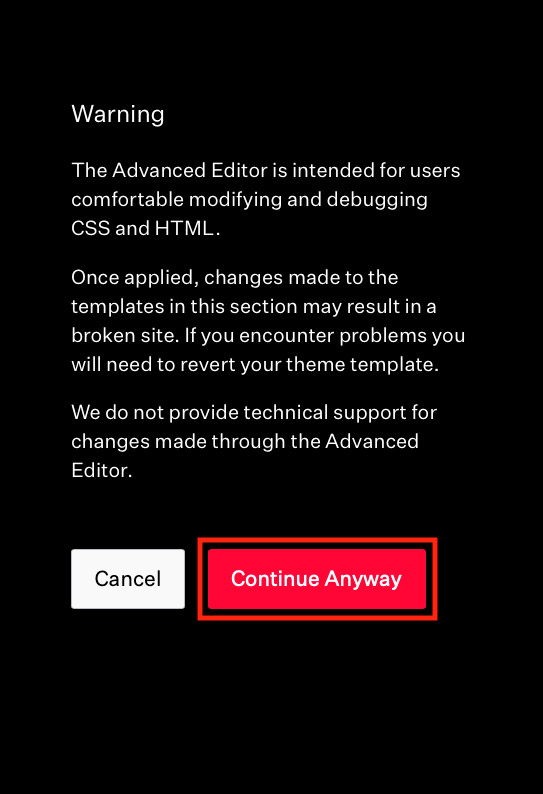
After selecting Code Editor, it will ask for a popup to edit code. Click on “Continue Anyway”.

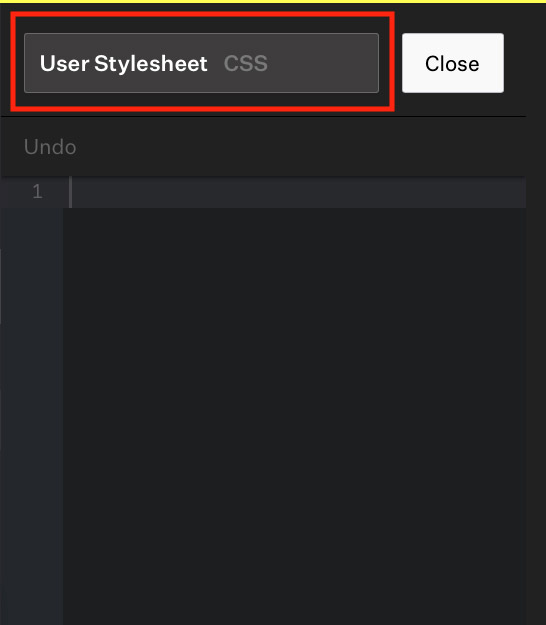
Next, it will show an editor console with a dropdown option to open certain files on the Top of the Editor.

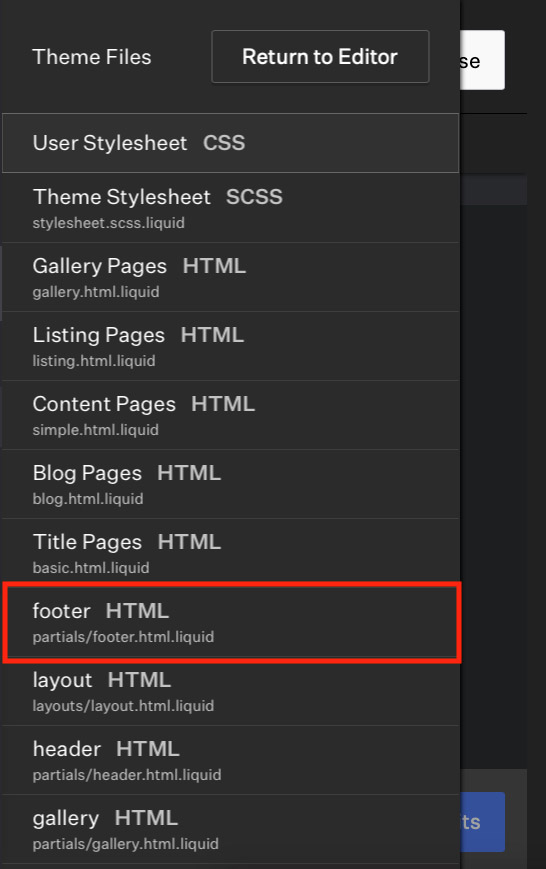
Select the Footer HTML option from the dropdown, as shown below.

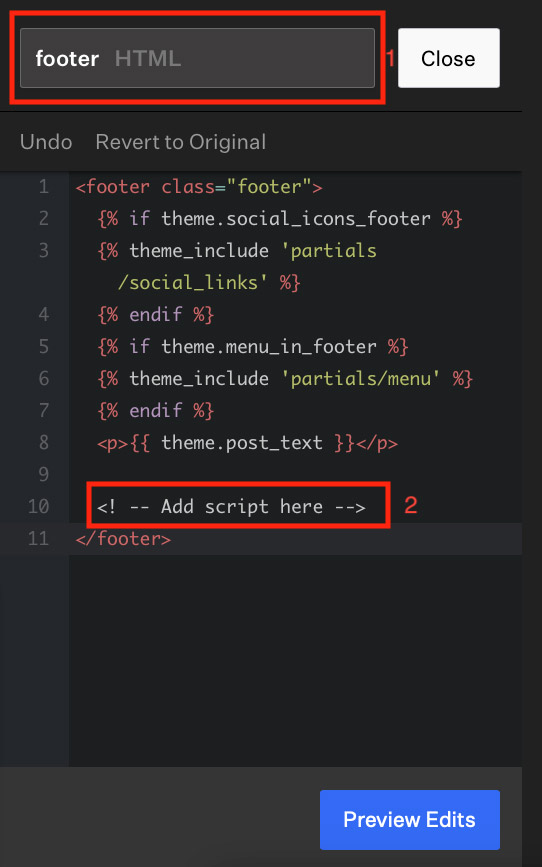
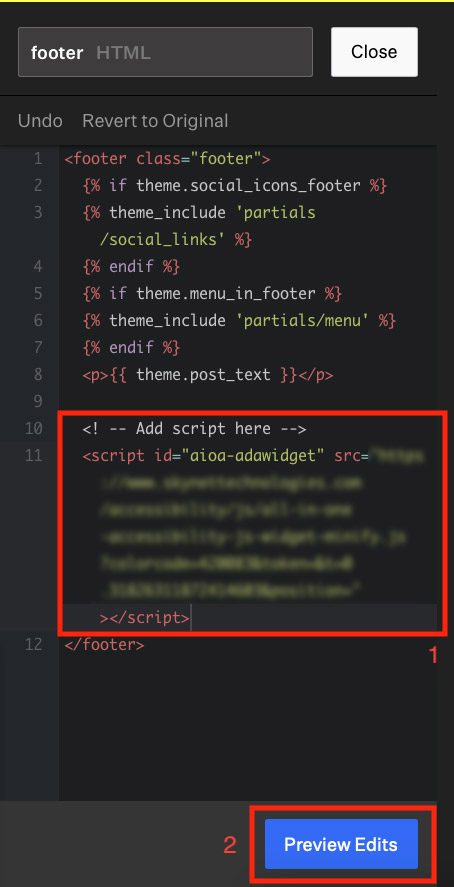
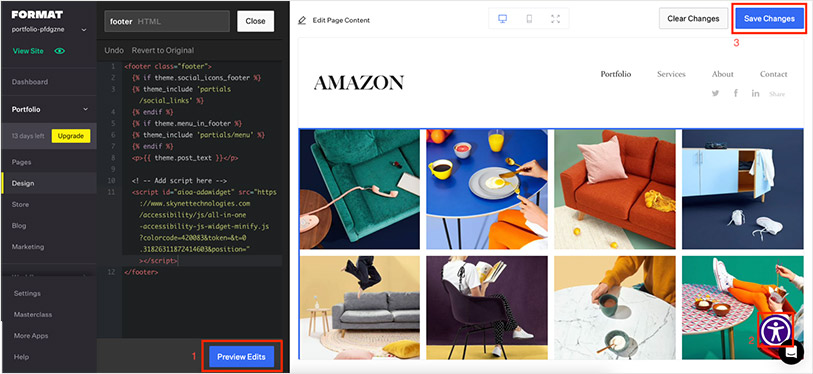
It will open a Footer HTML Editor. And it looks like shown in below image. Also need to add script at the end of root class. Once script is added. Click on “Preview Edits”.

Add below given script code and click on “Preview Edits”.


After “Preview Edits”, it will show Widget at the end of preview page. Then Click on “Save Changes”.

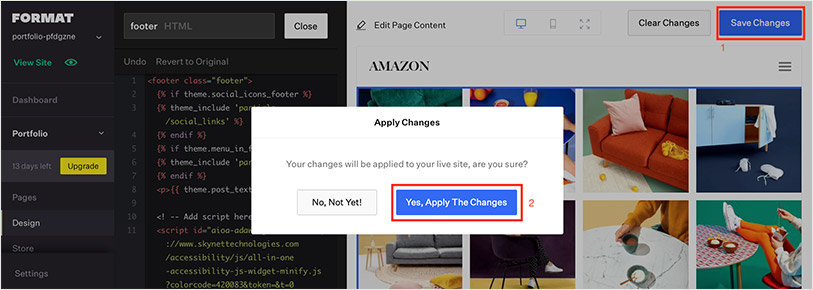
After Clicking “Save Changes” button, it will ask for Apply Changes. Click on “Yes, Apply The Changes”. And Check your website, widget is shown at the bottom.

- It will instantly display a widget on the website. Go to your website, you will see All in One Accessibility widget.
Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide managed web remediation including audit, consulting, website remediation, document accessibility remediation, VPAT accessibility conformance report, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free Digital accessibility compliance quote or email us at hello@skynettechnologies.com.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide full website accessibility remediation solution including audit, consulting, remediation, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free ADA website accessibility remediation quote or email us at hello@skynettechnologies.com.


