The internet landscape is changing. For website owners, it is essential to deliver accessible and seamless user experience by ensuring all visitors including people with hearing or vision impairments, motor impaired, color blind, dyslexia, cognitive & learning impairments, seizure and epileptic, and ADHD problems; can see, understand, navigate, and easily use your HubSpot website conveniently!
Using web accessibility widget is a quick, and cost-effective way to kick-start your efforts into improving website accessibility.
HubSpot Accessibility installation - a quick website accessibility improvements widget; based on AI and assistive technology. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, and France RGAA!
Explore the following steps to integrate All in One Accessibility widget as a part of HubSpot website:
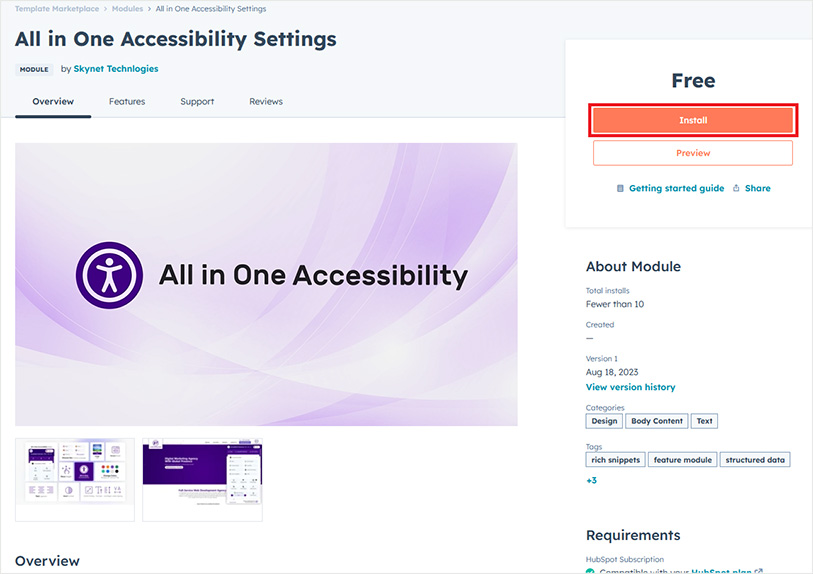
First, to install the “Free” (trial) version of the All in One Accessibility Widget, click the "Install" button, which will redirect to the theme page.

After installing, navigate to your content. Just follow the below-given steps:
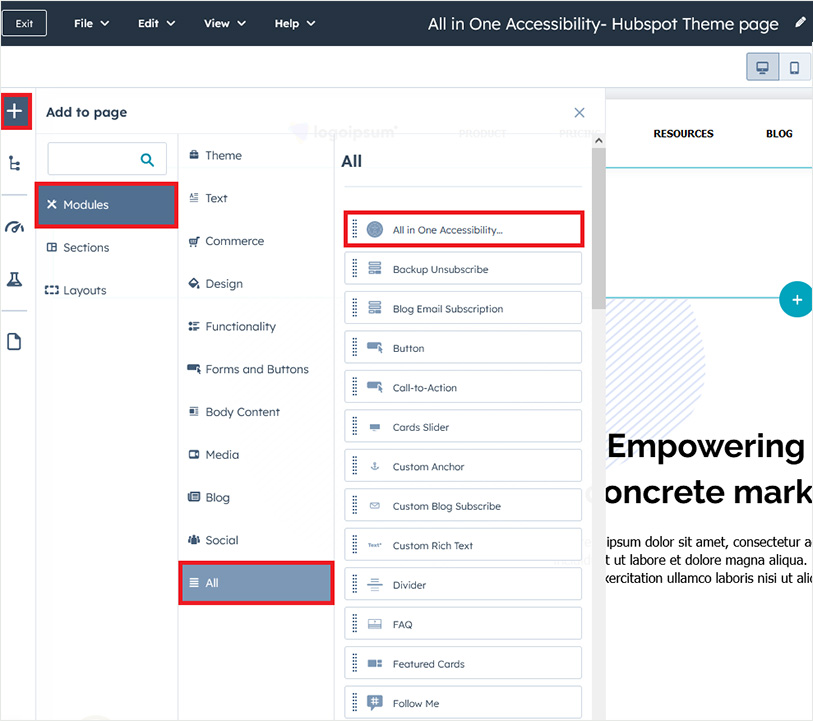
- In the left sidebar, click the + (add) button.
- In the second column, click a module category.
- In the Module category, click "All" Categories.
- In the All column, you just have to drag and drop the "All in One Accessibility" module on a web page.

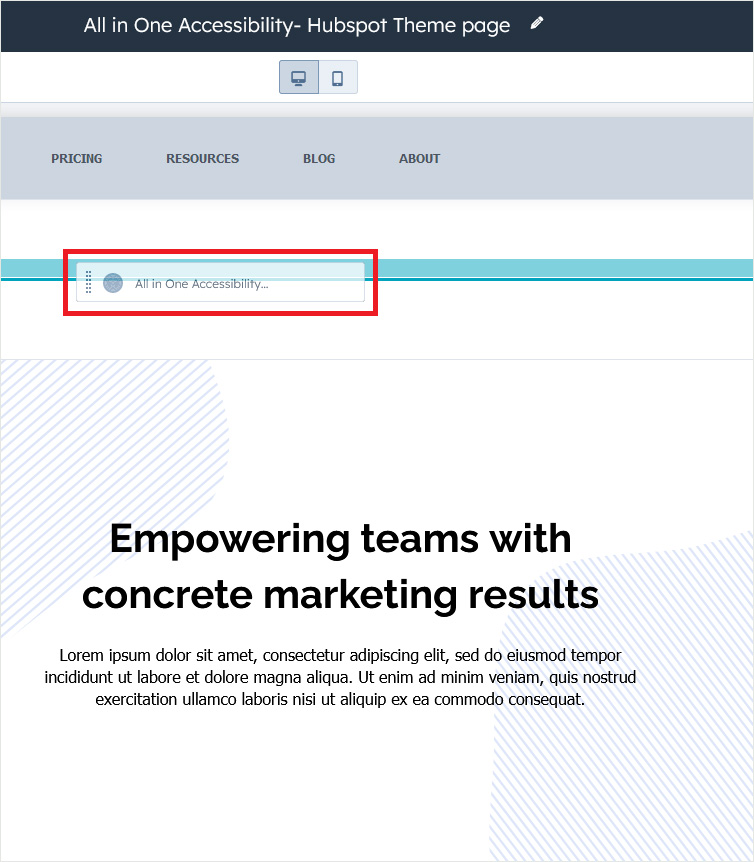
After dragging, you are seeing the "All in One Accessibility" module enabled on the web page.

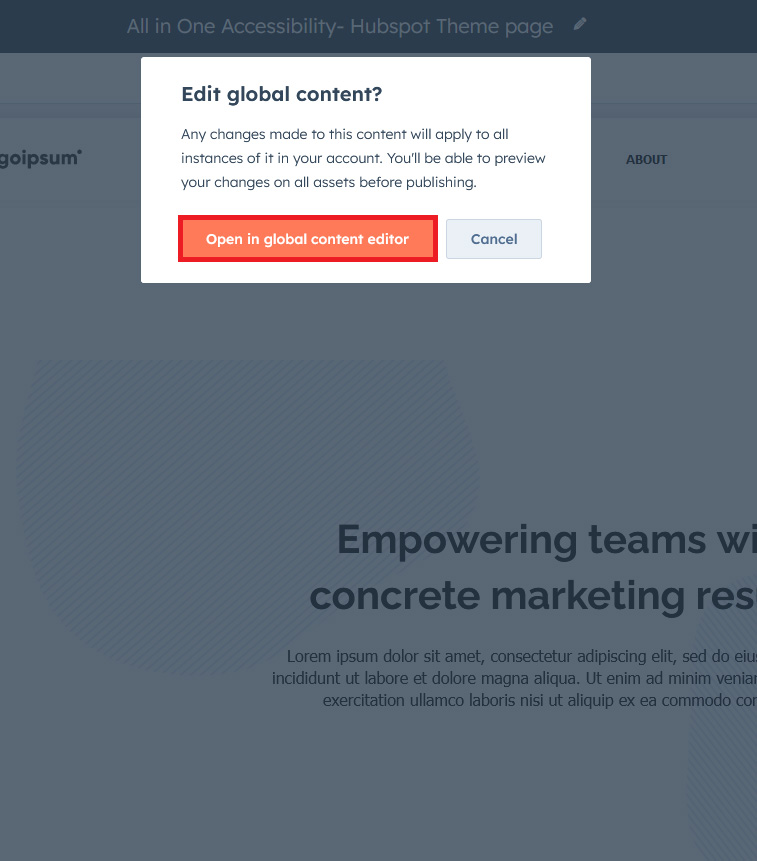
For editing content, position, or the color of the icon, click the "Open in global content editor" button.

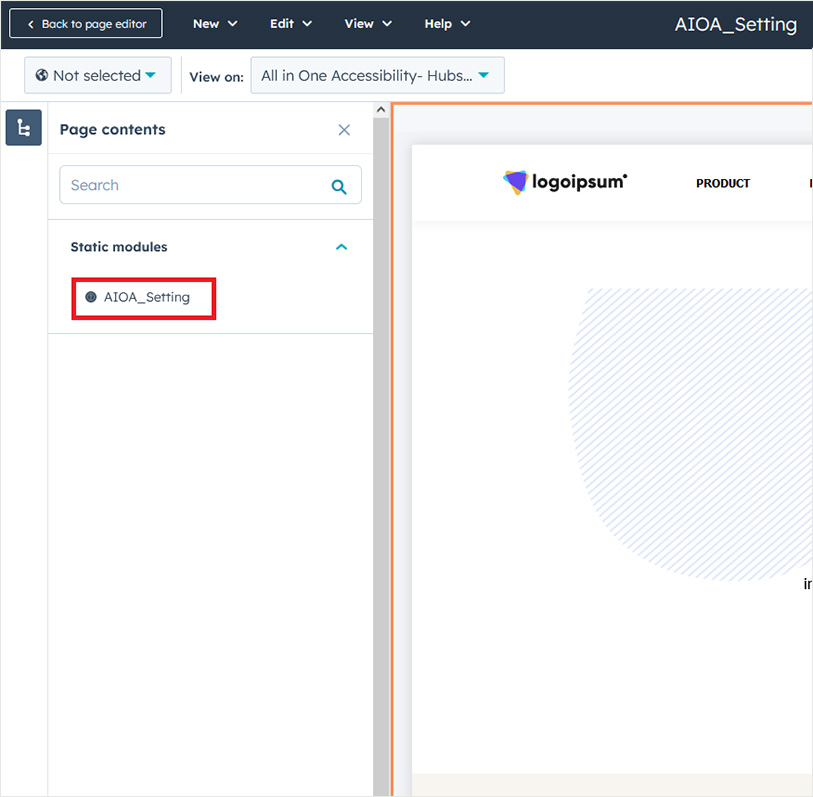
Open the "AIOA Setting" section in the Global Content Editor.

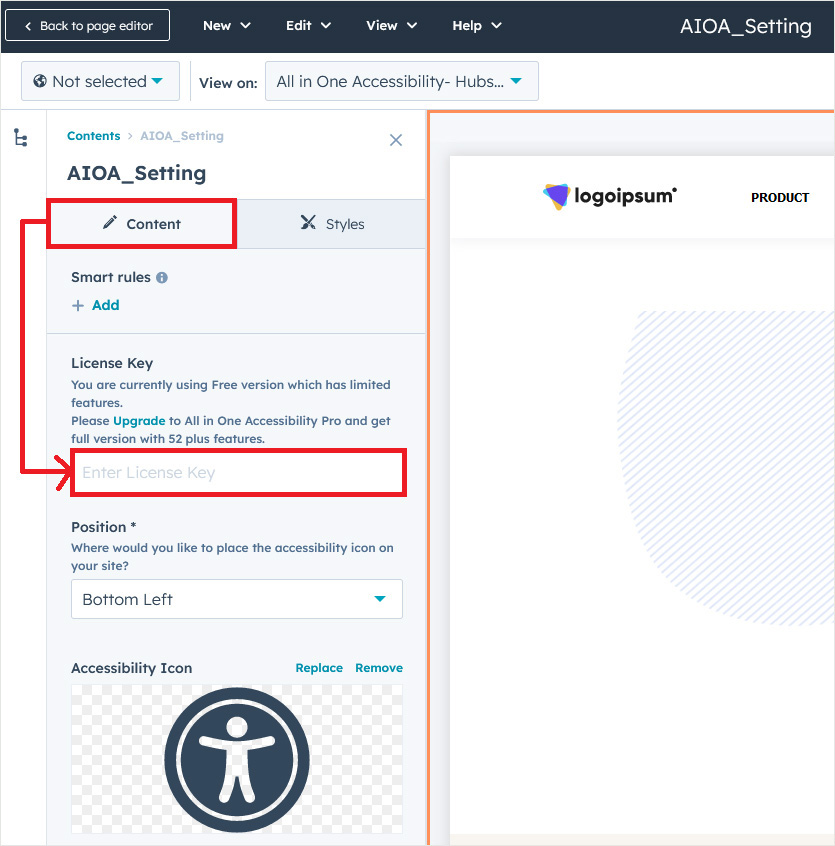
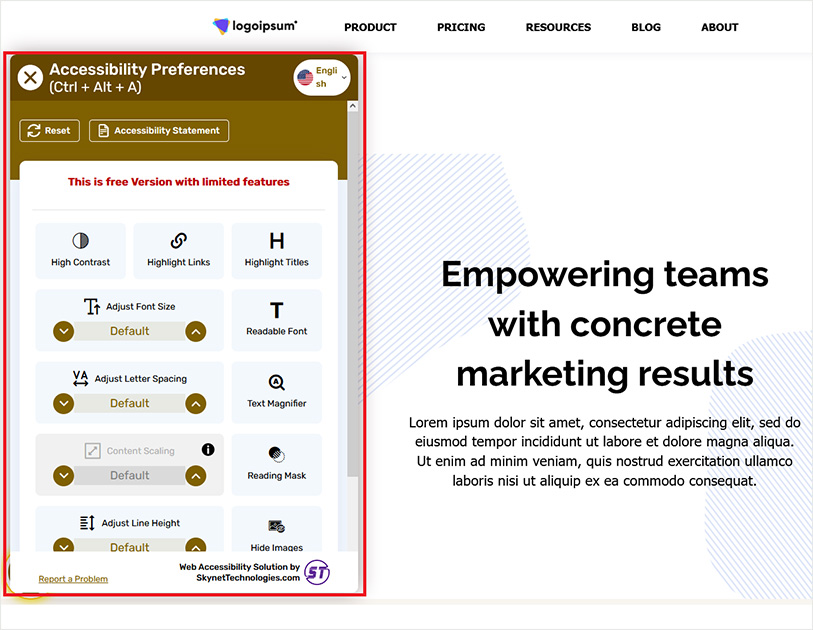
Open the "Content" area and enter your license key to update the content of the web pages. You are currently using the free version which has limited features. For all features please purchase a plan.

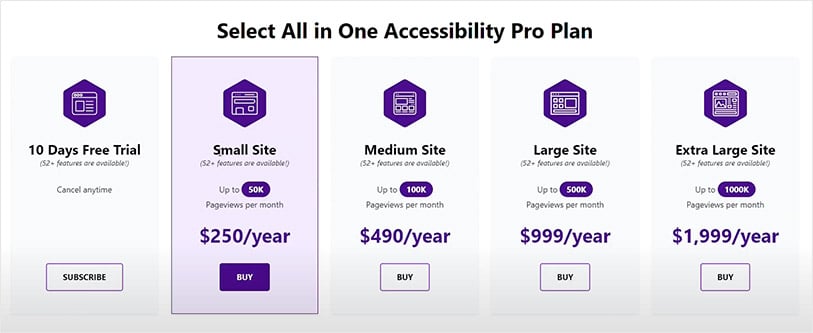
You can see there are different plans.

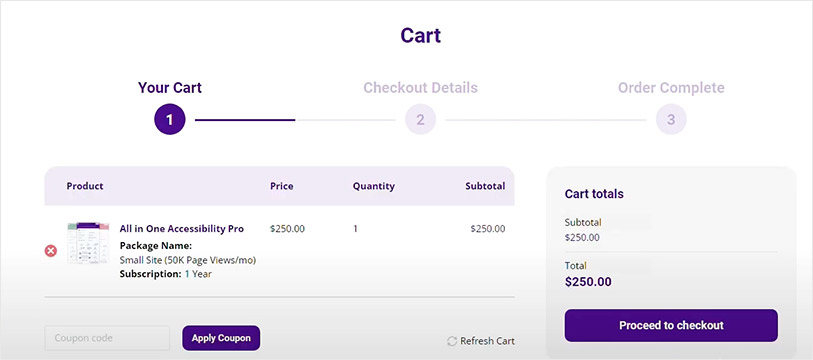
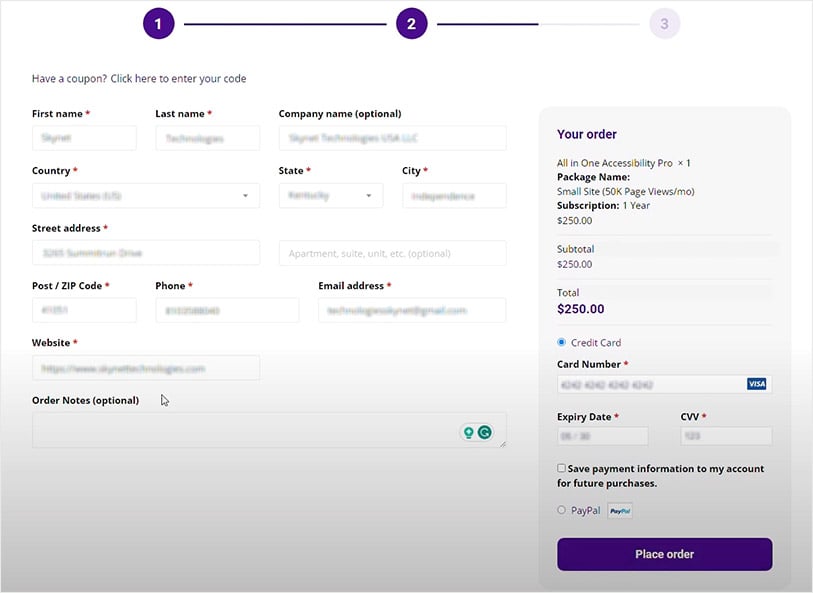
Select your plan and click on the buy button as per your website's monthly page views. Click on the proceed to checkout.

Please add all required details for checkout. After that, you can pay either by credit card or by PayPal.

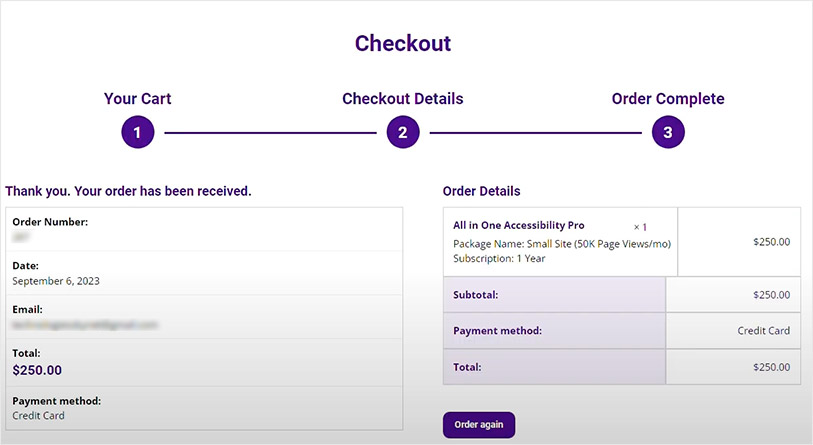
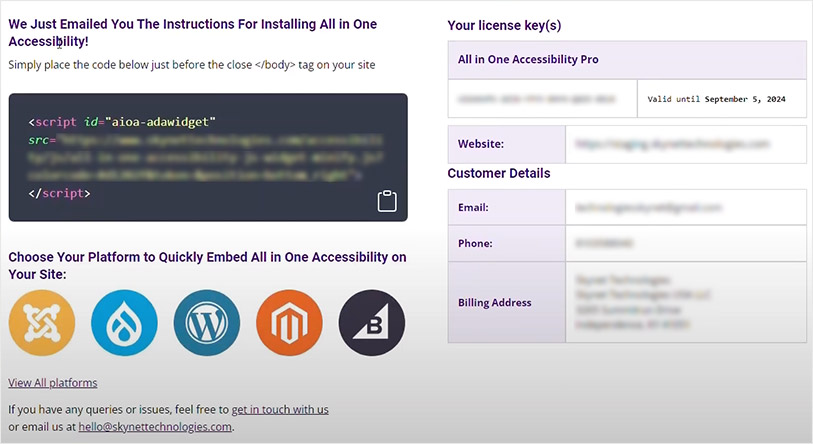
On the order confirmation page, you can see all details like order details, product details, license key, and how to integrate on the website. Also, you'll get an order confirmation email which includes a license key, installation guide link, and amount paid for the order.


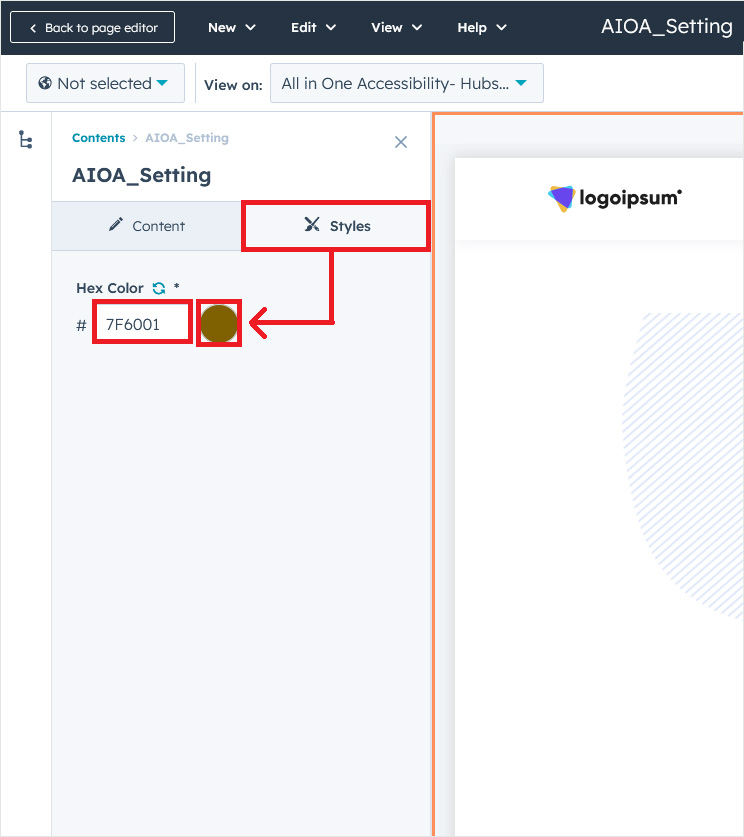
To alter the color of the icon, go to the "Styles" section and enter a hex value, or use the color picker to choose a color that will appear on all web pages.

You can now notice that the widget color has been updated and is enabled on all websites.


Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide End-to-end ADA website remediation solution including audit, consulting, remediation, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free Section 508 accessibility compliance estimate or email us at hello@skynettechnologies.com.


