The internet landscape is changing. For website owners, it is essential to deliver an accessible and seamless user experience by ensuring all visitors including people who are blind, hearing or vision impaired, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, and easily use HubSpot website conveniently!
Kick-start your efforts into improving website accessibility in a cost-effective way with HubSpot Web Accessibility installation - an AI based accessibility solution for quick website accessibility improvements. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, Brazilian Inclusion Law (LBI 13.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, and Austrian Web Accessibility Act (WZG)!
The most important competitive advantage of All in One Accessibility widget is; it can be installed in just 2 minutes. This guide provides the installation steps for improving your website content accessibility among people with disabilities.
How to install All in One Accessibility widget on your HubSpot website?
First, to install the All in One Accessibility Widget, Click the “Purchase module” button which will redirect to the Order Summery.

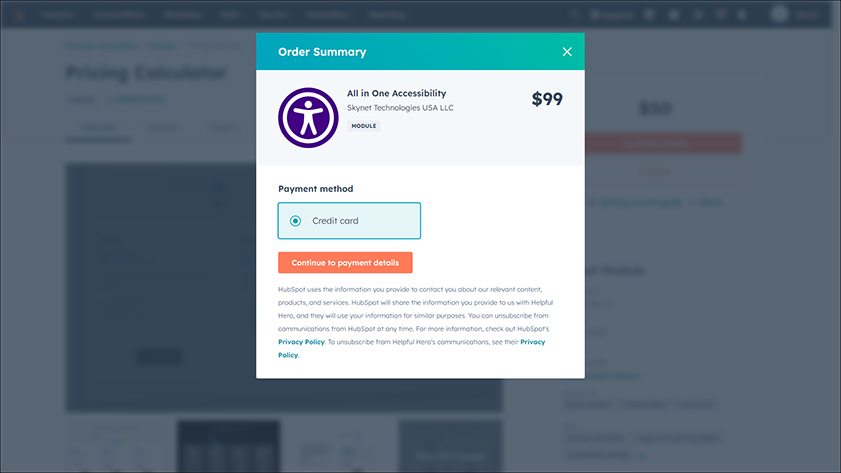
Click on the Continue to payment details for purchase the All in One Accessibility Module.

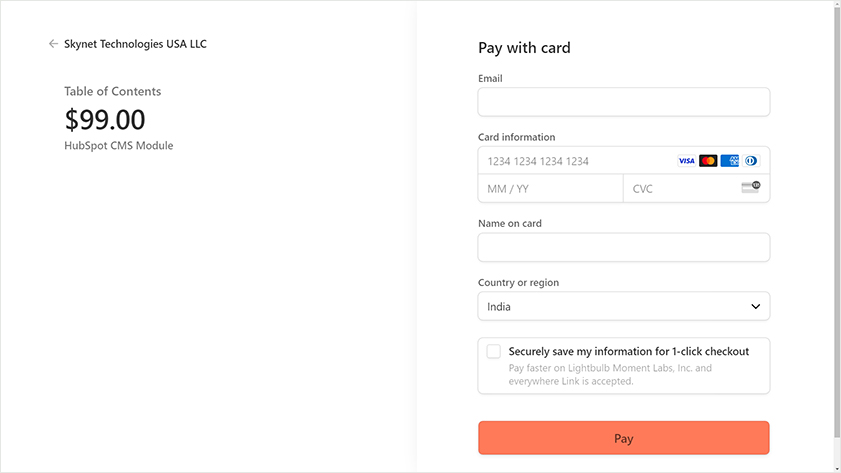
Fill out the payment form to complete the purchase process.

After completing your purchase process, navigate to your content. Just follow the below-given steps:
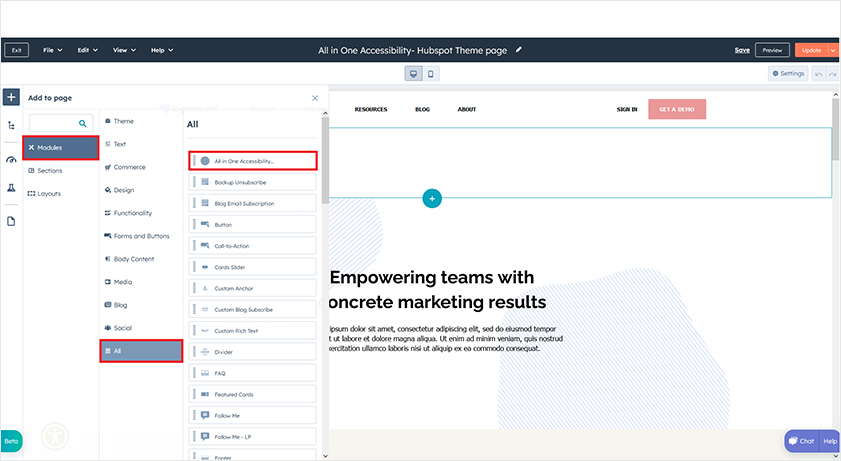
In the left sidebar, click the + (add) button.
In the second column, click a module category.
In the Module category, click "All" Categories.
In the All column, you just have to drag and drop the "All in One Accessibility" module on a web page.

Drag the module in your web page.

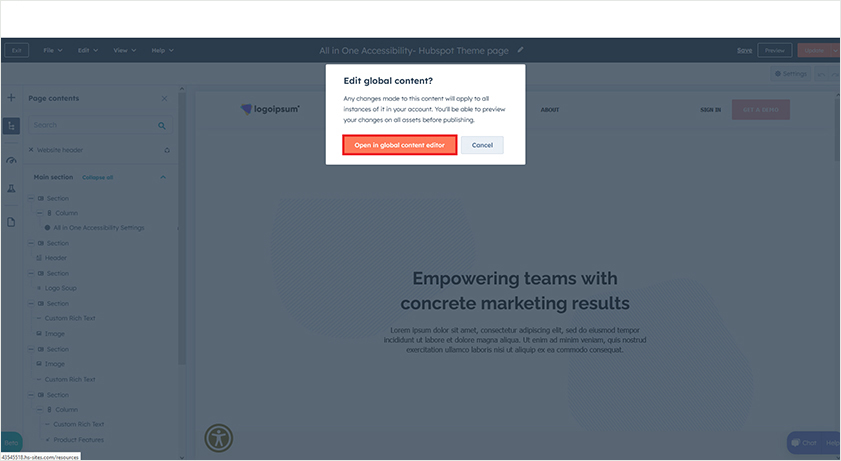
Click the "Open in global content editor" button.

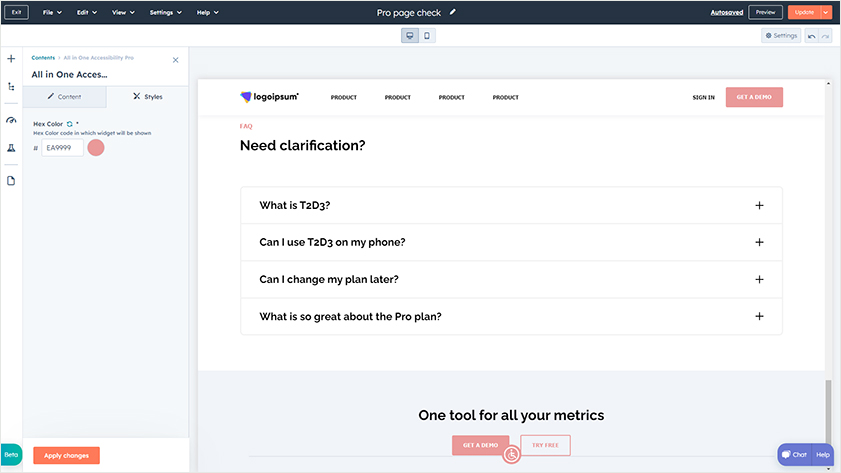
Open the "Content" area and navigate to the All in One Accessibility Pro content.

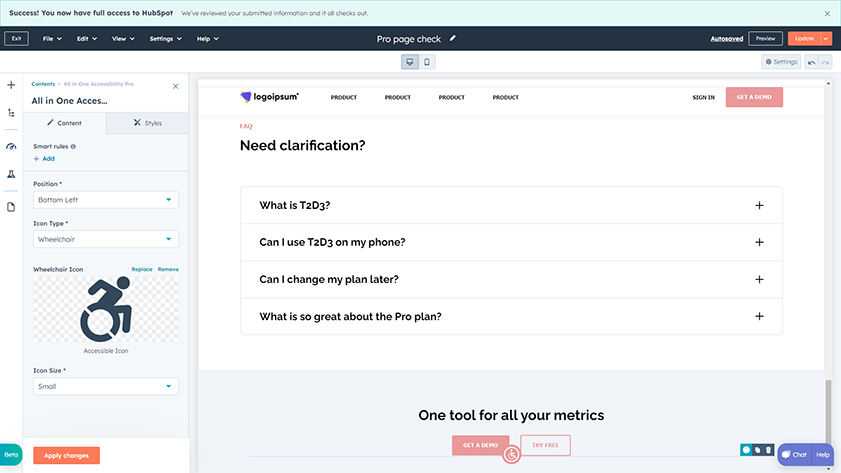
Now edit the content, position, or the color of the icon.

To alter the color of the icon, go to the "Styles" section and enter a hex value, or use the color picker to choose a color that will appear on all web pages.

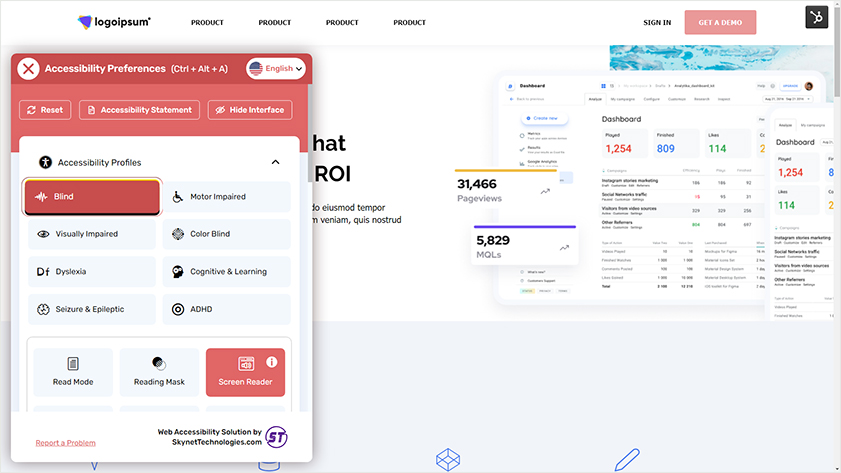
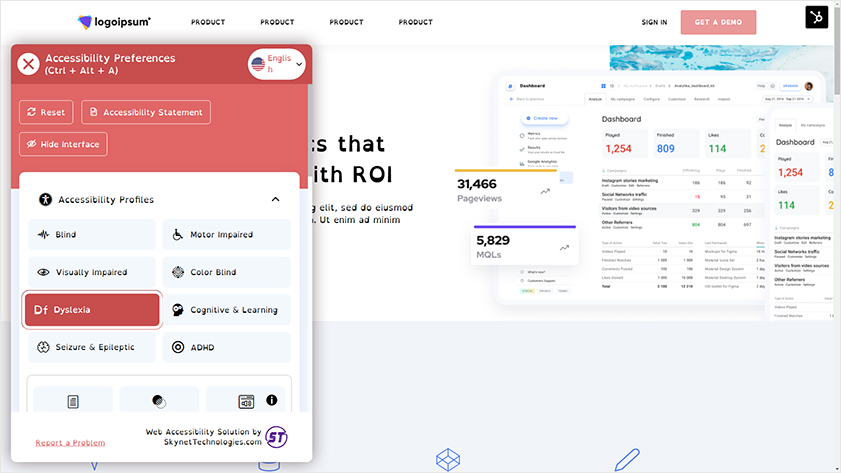
Here are the some feature of All in One Accessibility Pro.


Reach out if you need any help with the installation or technical assistance! We’d love to help!
We are an organizational member of W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) which help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide best website accessibility compliance including audit, consulting, website remediation, document accessibility remediation, VPAT accessibility conformance report, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free Website accessibility upgrade quote request or email us at hello@skynettechnologies.com.


