The internet landscape is changing. For website owners, it is essential to deliver an accessible and seamless user experience by ensuring all visitors including people who are blind, hearing or vision impaired, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, and easily use Plone website conveniently!
Kick-start your efforts into improving website accessibility in a cost-effective way with Plone Accessibility widget Integration - an AI based accessibility solution for quick website accessibility improvements. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, Brazilian Inclusion Law (LBI 13.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, and Austrian Web Accessibility Act (WZG)!
Explore the following steps to integrate All in One Accessibility widget as a part of Plone website:
Install plone.all-in-one-accessibility with pip
pip install plone.all_in_one_accessibility
Run Your Plone Site: Start Plone using WSGI:
runwsgi -v instance/etc/zope.ini
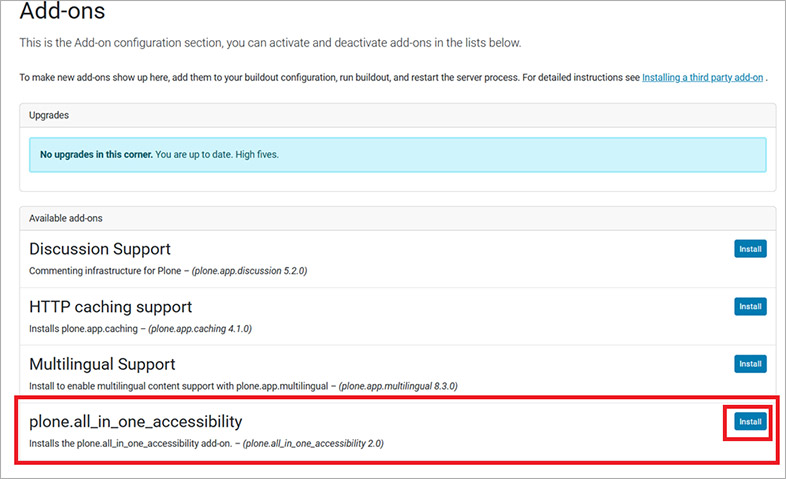
Install package: Go to Plone backend ➝ Site Setup ➝ Add-ons ➝ Install Plone-all-in-one-accessibility package.

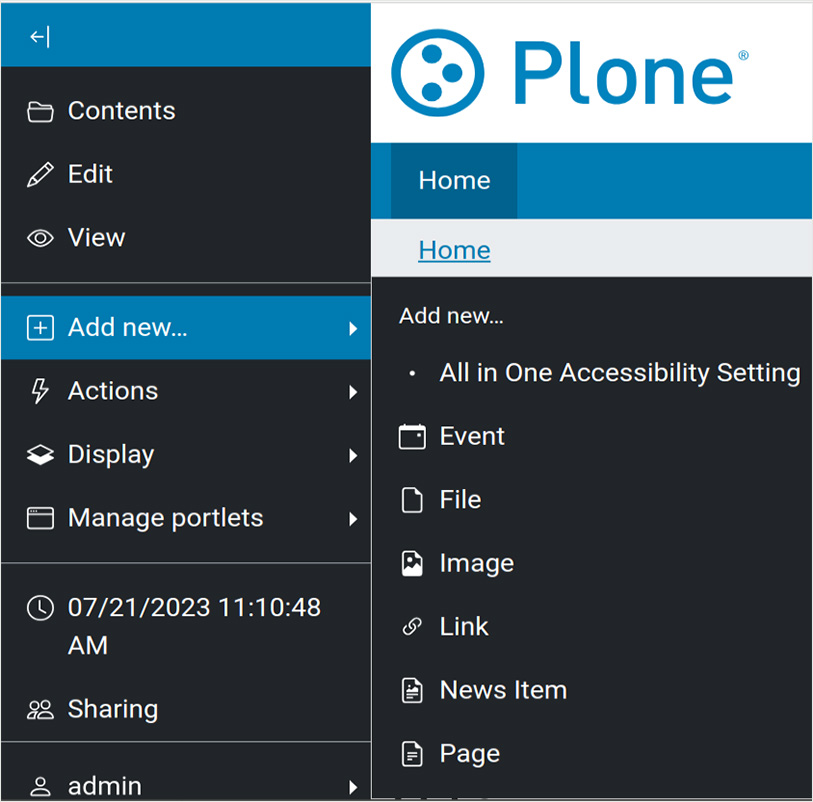
Go to Admin panel and see the ACCESSIBILITY Tab and click on Add link.
Click on All-in-One Accessibility Setting.

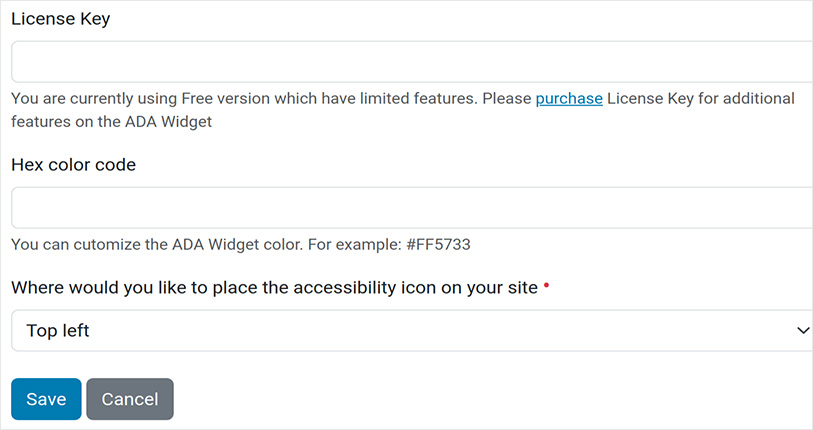
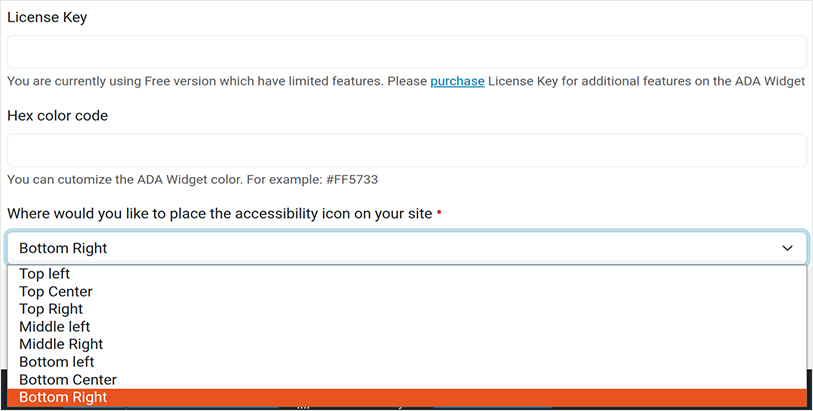
To change the widget settings, go to the admin panel ➝ All-in-One Accessibility Settings


Integrate the API in the footer component using dynamic script tag, and API URL would be
/Plone/all-in-one-accessibility-setting/@widget Note: Header must accept application/JSON and set mode as no-cors.
const requestOptions = { method: 'GET', headers: {"Accept":"application/json" }, redirect: 'follow', mode:'no-cors', }; const requestURL = `<your domain>/Plone/all-in-one-accessibility-setting/widget`;You can pass authentication in API or change view permission from: Go to Plone backend ➝ Site-setup ➝ management-interface ➝ all-in-one-accessibility-setting ➝ security

Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide Professional ADA website remediation and support including audit, consulting, website remediation, document accessibility remediation, VPAT accessibility conformance report, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free Website accessibility upgrade cost or email us at hello@skynettechnologies.com.


