When you build a website and step in to improve the visibility of it, what are the things you focus the most on? Maybe keyword optimization, backlinks, or mobile responsiveness? But search engine giant Google pays greater attention to the on-page experience of your website. It keeps making hundreds of changes and revisions a year. They keep updating their algorithms, announce changes to the ranking factor elements, and more. There’s a new ranking metric in town - Core Web Vitals! Google recently announced updates to its ranking algorithms.
In this article, we are demystifying the next official Google ranking factor - Core web vitals. What does it mean, what can you be geared up for the changes, and more?
What are Core Web Vitals?
Google recently rolled out Core Web Vitals that includes three metrics designed to measure loading speed, interactivity, and visual stability that focus on user experience to become new search ranking metrics. Core Web Vitals is a page experience metric that focuses primarily on providing a high-quality on-page experience for the visitors. For instance, a slow loading page has higher chances of bounce rate and this may even attract a penalty from Google.
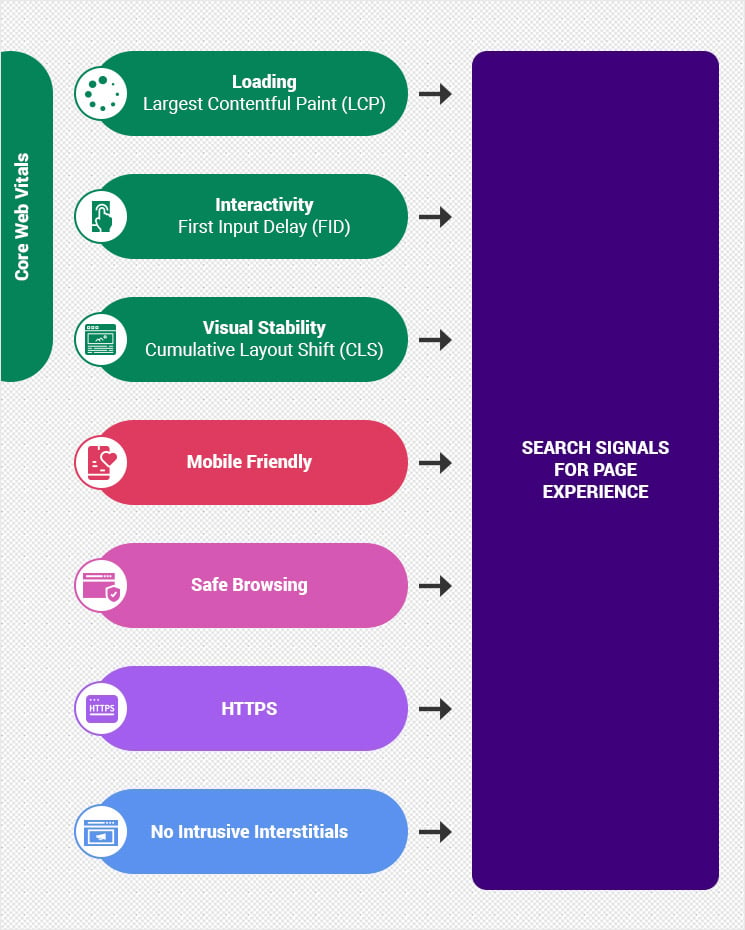
The quality of the page experience on Google depends on
- Security - Your website landing page should not contain any misleading content and malicious elements that put the security of the user in jeopardy. The pages should be HTTPS enabled.
- Responsiveness - As the number of mobile traffic increases, the web pages should be optimized for mobile browsing as well.
- Seamless Navigation - The web pages shouldn’t be cluttered with various elements that cover the primary content.
- Core Web Vitals - These include the page load speed and visual stability. It also focuses on how the elements on the web page interact with each other.
Google is rolling out this (Page experience) factor in 2021 and you have enough time to gear up for the new changes. Meanwhile, focus on the specifics of Core Web Vitals, identify if there are any issues, and fix them if they aren’t meeting the usual standards.
The three Core Web Vitals Metrics:
1. Largest Contentful Paint (LCP)
In layman’s terms, LCP is about how fast the page loads which depends on the render time, whether it is a web page, mobile page, high-quality image, video, or text. This could vary depending on your server time, CSS, JavaScript, or client-side rendering. You can find this in Google Search Console wherein you can find out if the page load speed is slow. You should aim for an LCP score of fewer than 2.5 seconds within which the page should load.
2. Cumulative Layout Shift (CLS)
CLS helps in understanding how stable the page is. One might have faced jumpy content, unexpected layout shifts, or unnecessary element load which might create a poor user experience. It was observed that the primary reason for layout shift is that the image sizes aren’t defined. This is outright annoying for the users who may perform incorrect actions such as unintended purchases which seriously damages the user experience. If you want to deliver a positive page experience, make sure your site’s CLS score is less than 0.1.
3. First Input Delay (FID)
FID is how interactive your pages are. For instance, when a user clicks on a button, how fast can the browser start the process and produces the result. It gets embarrassing if the user clicks on something and nothing happens or it takes forever to load. The initial point of interaction creates a strong first impression if everything goes as per the anticipated responses. A great FID score is fewer than 100 Ms.
So essentially, Core Web Vitals focus on page load speed, interactivity, and stability elements. This isn’t a standalone metric but joining the league of signals like responsiveness, HTTPS, etc. that improve the on-page experience for a website visitor. It’s all about user experience.
How is Core Web Vitals going to affect Google Rankings?
Well, Core Web Vitals are an important criterion to leap to the top rankings in the search engines. There is going to be a visible shift in the Google SERPs as earlier, AMP was a vital requirement for the websites to appear in the top results. But as it is going away now, you need to start focusing on meeting the new factor - Core Web Vitals as it is going to affect the search rankings. Of course, you may wonder about the impact of this factor when Google has over a hundred signals that impact the search rankings. We could firmly establish that by ignoring the Core Web Vitals, you are definitely bound to rank lower. In a highly competitive web space, even a single element has the potential to make or break your business. So, it is something significant that should be addressed if you are performing poorly on these elements.
Besides Google rankings, Core Web Vitals also impact the user experience. As per a study, websites that meet the Core Web Vitals have less abandonment rate. Nearly 24% of the web traffic is likely to bounce in case the thresholds of Core Web Vitals aren’t met and you can’t risk losing this huge chunk of organic traffic to your website, do you? User experience could be a real deal and a tie-breaker in case you have to compete with pages that are having quality content.

How to Measure and Fix?
You can find Core Web Vitals in tools such as Page Speed Insights, Chrome UX Report, Chrome Dev Tools, Lighthouse, Search Console, and Web Vitals Chrome Extension. Each of these tools requires different levels of technical proficiency. Search Console provides a bird’s eye view of your website, DevTools and Lighthouse are suitable for page optimization, Chrome extension and Page Speed Insights are useful for making quick page assessments.
Search Console is one of the best tools to diagnose the problems with Core Web Vitals. You can look in Google Search Console where you can find if the URLs are poor, good, or need improvement. If the URLs are poor or need improvement, then investigate what went wrong and how you can improve those pages. You can find the scores of all three metrics in the Search Console, find their scores, and see which pages need improvement. Reports in search console link to reports in Page Speed Insights. Even if you don’t have access to the Search Console, Google can put the reports in other tools across the web.
Core Web Vitals in Future
Core Web Vitals will become official Google ranking signals in 2021. They are aimed at removing the usual UX pain points and providing a delightful user experience. Many webmasters have been utilizing the notice time prior to the changes that are going to take place. Core Web Vitals may sound technical to some of you but it is aimed at ensuring a great page experience. Skynet Technologies has enough resources to diagnose and improve your Core Web Vitals. We will be happy to assess your website's score with the new Core Web Vitals. We take this as an opportunity to go the extra mile and incorporate reliable UX metrics in the ranking algorithms, complete the functionality updates to ensure that your website doesn’t fall behind in the race.
The Core Web Vitals might seem like a complicated concept but achieving a perfect Core Web Vitals score isn’t a big thing. If your web page takes time to load, people will choose to leave your site and visit your opponents. Skynet Technologies able to provide you best practices for core web vitals to enhance the user experience by several folds and boost conversions. Please contact us for more detail and we will get back to you as soon as possible!