The internet landscape is changing. For website owners, it is essential to deliver an accessible and seamless user experience by ensuring all visitors including people who are blind, hearing or vision impaired, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, and easily use Drupal website conveniently!
Kick-start your efforts into improving website accessibility in a cost-effective way with Drupal All in One Accessibility - an AI based accessibility solution for quick website accessibility improvements. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, Brazilian Inclusion Law (LBI 13.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, and Austrian Web Accessibility Act (WZG)!
Explore the following steps to integrate All in One Accessibility widget as a part of Drupal website:
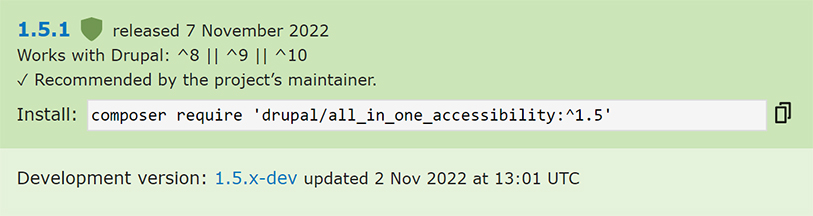
Open the Command Prompt, navigate to your project directory, and install the plugin using the following command:
composer require 'drupal/all_in_one_accessibility:^1.5'

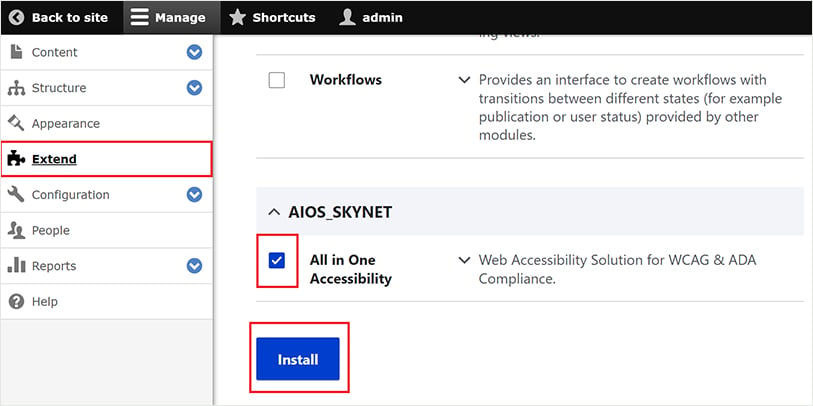
Now go to the Drupal project admin panel. Select the extend section then check the All in One Accessibility and install the plugin.

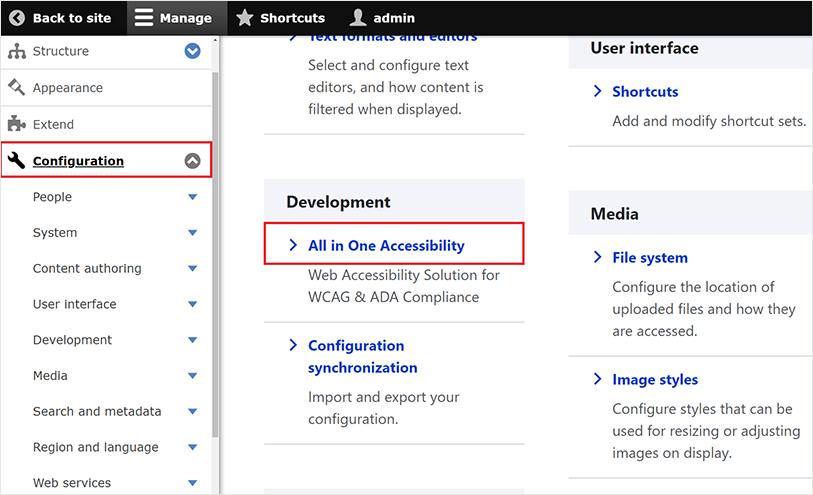
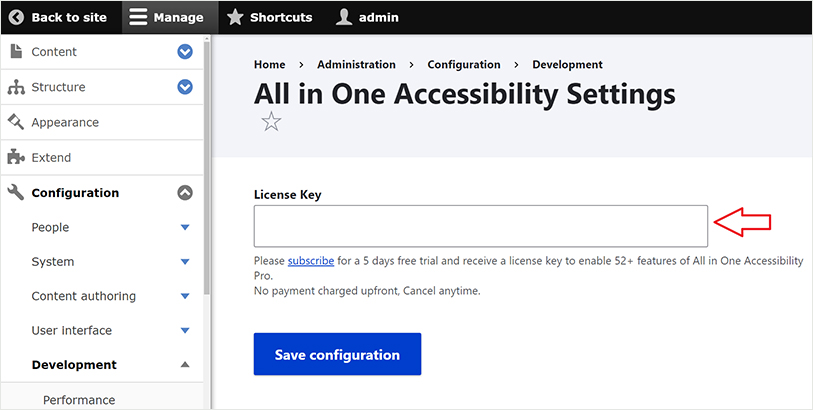
Click on the configuration section. You can see the All in One Accessibility inside the development. Click on that.

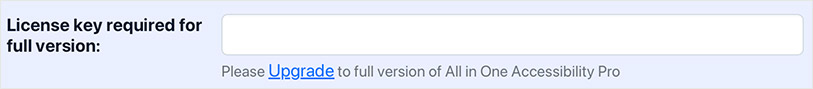
You are currently using the free version which has limited features. For all features please purchase a plan.

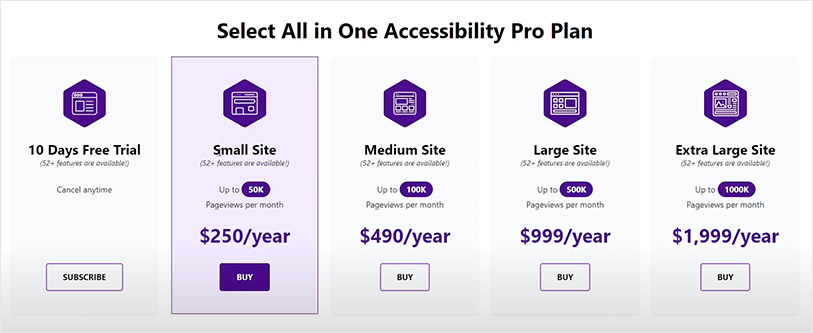
You can see there are different plans.

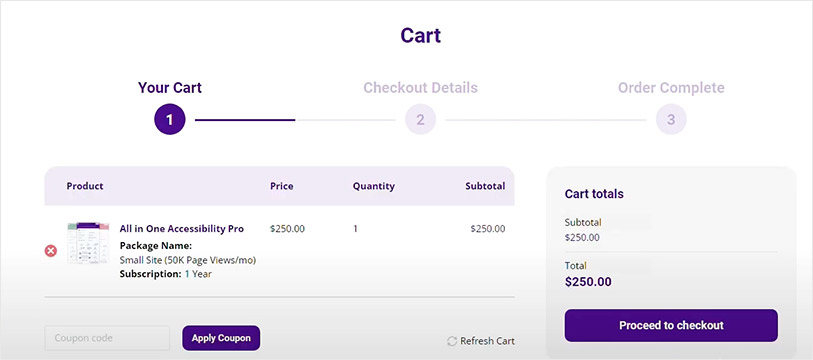
Select your plan and click on the buy button as per your website's monthly page views. Click on the proceed to checkout.

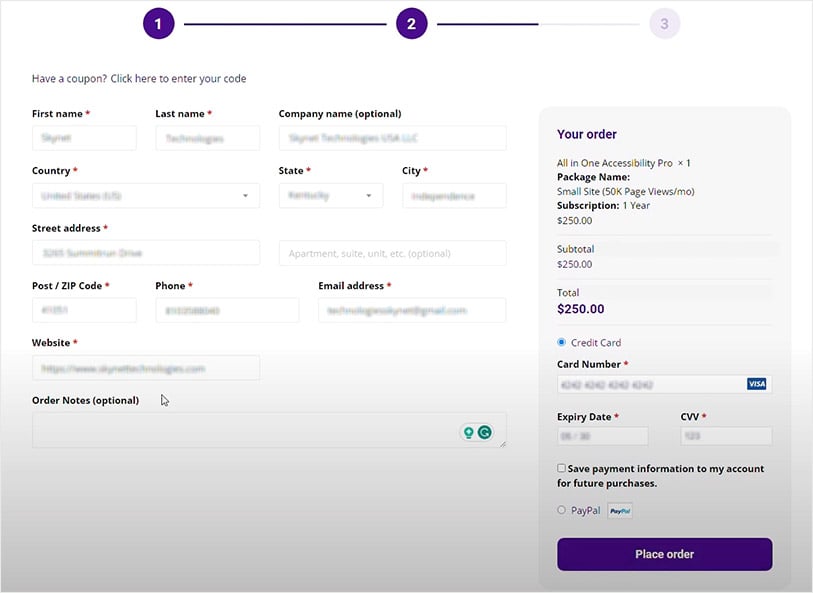
Please add all required details for checkout. After that, you can pay either by credit card or by PayPal.

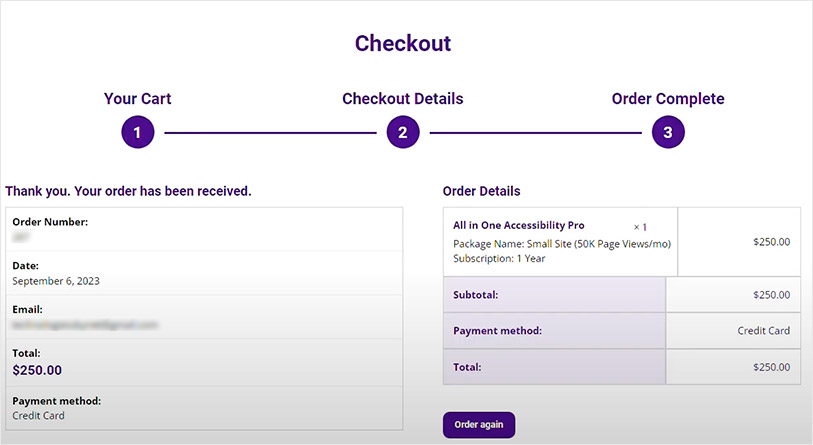
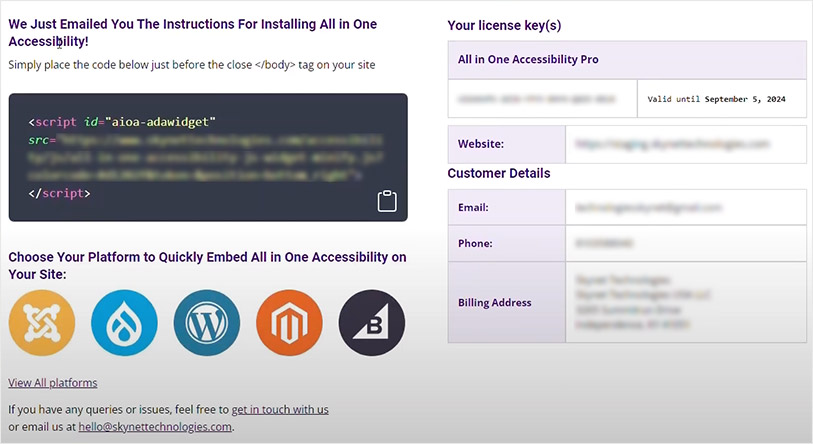
On the order confirmation page, you can see all details like order details, product details, license key, and how to integrate on the website. Also, you'll get an order confirmation email which includes a license key, installation guide link, and amount paid for the order.


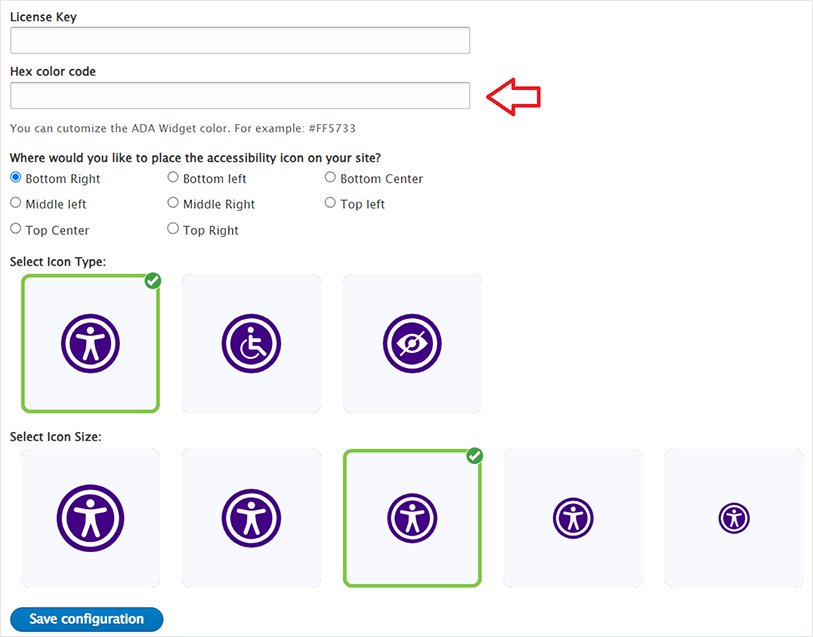
Insert the token into the License Key field.

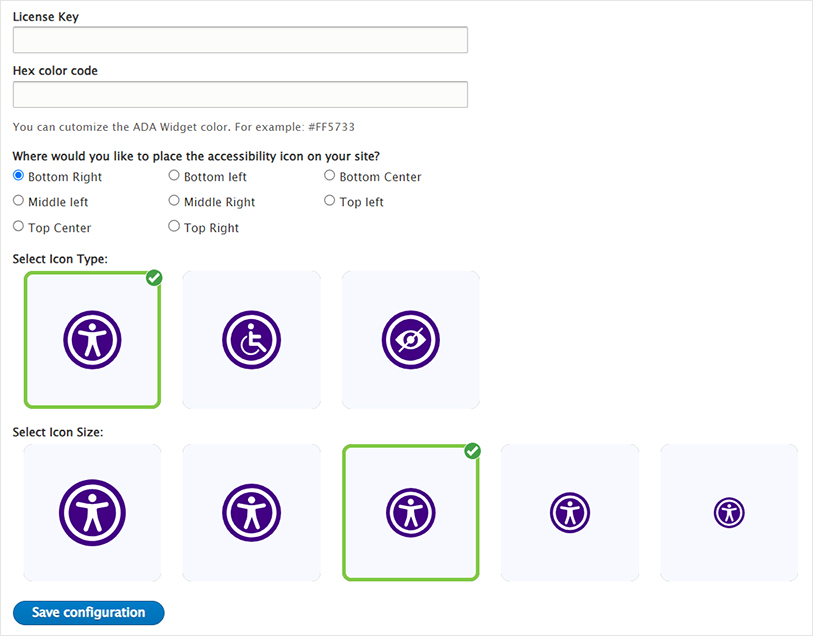
After Adding the token You can see the four fields here.

Set the accessibility widget Color as per your need and save the changes.

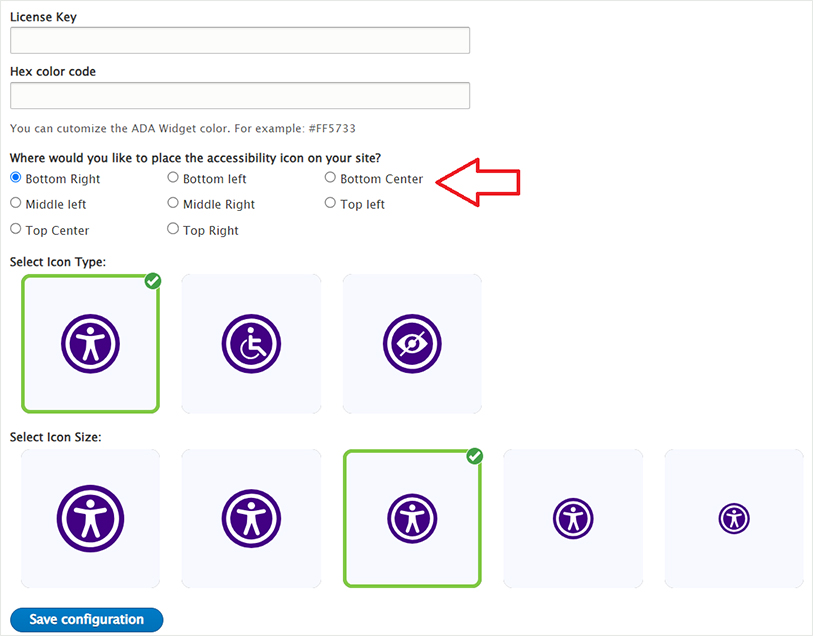
Set the accessibility widget position as per your need and save the changes.

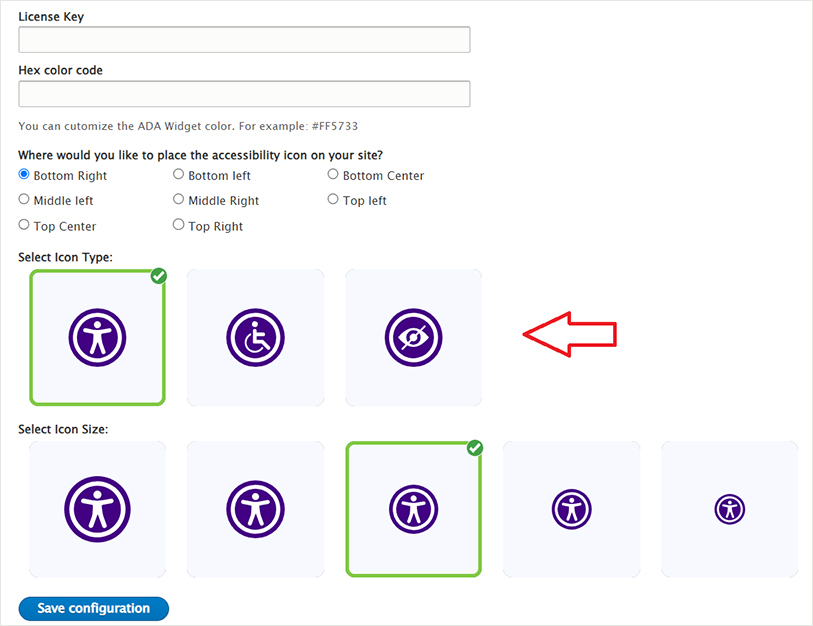
Set the accessibility widget Icon Type as per your need and save the changes.

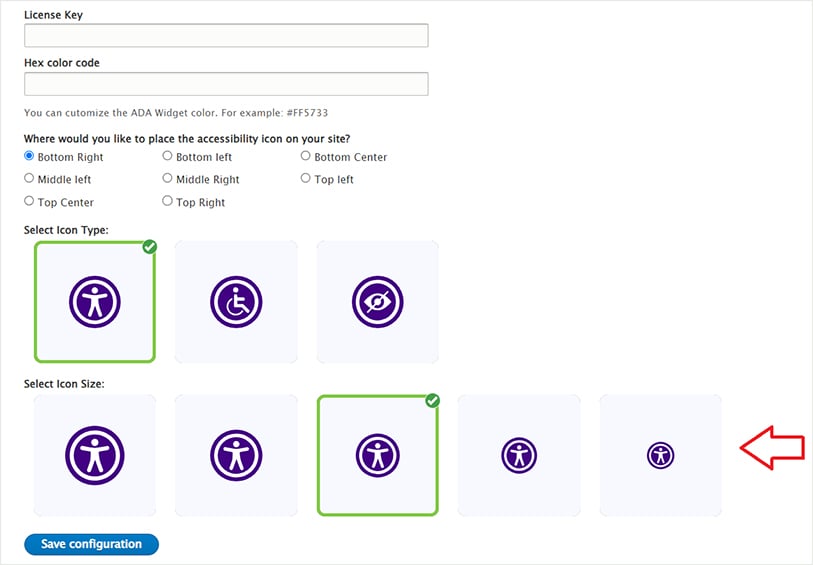
Set the accessibility widget Icon Size as per your need and save the changes.

Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide managed website accessibility remediation and compliance solution including audit, consulting, website remediation, document accessibility remediation, VPAT accessibility conformance report, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free ADA website accessibility remediation quote or email us at hello@skynettechnologies.com.