The modern digital scenario has evolved to the next level and keeping pace with new trends is challenging for developers. The Internet of Things (IoT) is quite expanding and keeping web developers on their toes. If we talk about headless CMS VS traditional CMS then traditional WordPress CMS is lacking behind and the need for WordPress headless CMS has arisen.
Headless CMS offers extreme flexibility to the back end, besides developers can use their preferable front-end tools. The benefits of headless CMS are making it organizations’ favorite. One of the important and impressive advantages of a headless CMS is that it allows you to use the same content for distinct outputs.
If you are using a traditional WordPress CMS and wish to have a headless setup, you can even start with Free WordPress Themes to build your website. WordPress websites can function like a headless CMS system. Let's see how?
What is WordPress headless CMS?
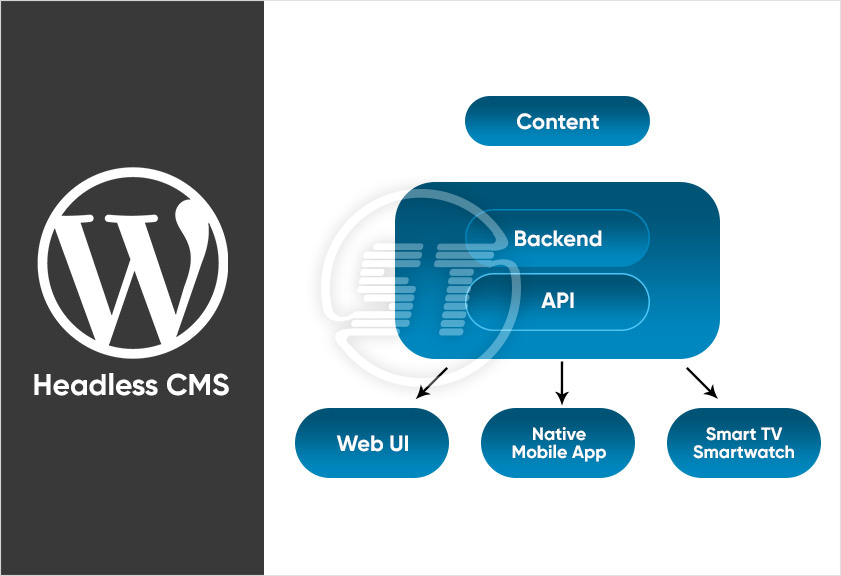
As you know, a headless CMS has no frontend, it only includes APIs and a backend to manage content, organize data and handle the workflow. Thus, organizations have the liberty to choose the frontend of their choice. That’s why a headless CMS is taking over the traditional CMS.
WordPress is sometimes referred to as a ‘monolithic’ CMS. It implies that WordPress not only has a sturdy backend for content creation and its organization, but front-end display is also taken care of in its making. To tie its front-end and back-end, WordPress has a range of plugins.
It is an excellent content management system and the cherry on top is you can use its functionalities effectively by decapitating it and you will have a faster and lightweight headless CMS. You can use WordPress’s REST API to extend existing content management.
With headless WordPress, you will be able to use the backend functionality, however, it will become a reactive system. It means content will wait to be called upon and respond accordingly.
What can you do with WordPress headless CMS?
So, now you know what WordPress headless CMS is, let’s see what you can do with WordPress headless CMS.
If you can create future-proof content in WordPress, that is perhaps the best thing you can do with a headless system because until the API endpoint exists, content can be called forth. The headless WordPress implies a system that is developer-focused and kept API-first, rather than paying attention to how the backend will run on front-end design.
Thus, if you are moving to a headless system, you will have amazing scope and flexibility in migrating content (if you wish to) because you will not be bounded by a few certain themes and plugins. Among many other benefits, the feature to create personalized customer journeys is an important one. And you can create these journeys without filing a ticket every time when you wish to add or change any content.
Moreover, in a headless structure, the WordPress backend has the liberty to use JavaScript frameworks like AngularJS, VueJS, or React.
YOU MAY ALSO LIKE: Headless PIM
Pros of WordPress headless CMS
Headless WordPress architecture is a boon for your entire system. It has plenty of benefits, let’s discuss some of them.
Exceptional control
When you decouple WordPress, you acquire full control from a development standpoint. With an endless scope, front-end developers can satiate their creativity and try their hands on dynamic JavaScript frameworks in order to create an out-of-the-box experience.
Enhanced scalability
If you have a headless system, scaling up is very easy and quick with it. Since you are an API-first system now, content creation goes along with other crucial things like you can respond to new user requirements in a few clicks.
Robust security
Headless approach is a way to provide sturdy security to your content. In this approach, your content has nothing to do with the front-end; thus, it is not directly exposed to any risk factor.
Multi-channel content delivery
With a headless system, a single content source gets published to more than one channel without putting too much effort. Since content is not tied to any specific front-end display, it becomes modular and can be handled across all the touchpoints.
Lightweight design
It is one of the major pros of going headless, your system becomes extremely light in weight. Because now you only have a content database and APIs in your system, the content delivery becomes blazing fast.
Decoupling your WordPress structure is anyways beneficial, especially if you deal with a colossal database. You just need to come out of your comfortable development structure of a standard CMS package, and you will see the magic of WordPress headless CMS when your content will be accessible on all devices.
Cons of WordPress headless CMS
Before you make up your mind and start decoupling your current WordPress structure, please note that there are also a few disadvantages of taking WordPress into a headless state. For bigger websites, it works well but if you have a small website with simple content, take a look at these cons as well.
The WYSIWYG editor is missing
In the headless approach, you lose the live preview option. Front-end testing becomes a little tough; you won’t be easily able to find out what front-end users will see.
Programming level goes advanced
There are chances that previously you handled front-end development on your own, however now you will need a front-end programmer. For a headless structure, you will require more advanced libraries to make the most of the WordPress headless system.
Enhanced maintenance
You end up maintaining two systems with a headless structure. All the updates and security need much more attention.
Credentials become toughest
The credentials of a headless system are different than a coupled CMS. Managing such credentials may be a tedious task, however, it provides you with a more secure environment.
So, first thing first, brainstorm and determine if you really need a headless system or not, and then only go for decoupling your WordPress CMS.
Headless WordPress Setup
Setting WordPress headless CMS depends on your technical expertise, what resources you have, your preferred framework and hosting service that can offer headless hosting. Also, if you have knowledge about front-end languages and WordPress REST API, it will be easier for you to understand the technicalities or much better if you can code yourself, otherwise you have to hire someone to do this critical task for you.
To go headless with WordPress, you will need a fresh WordPress installation. Follow the WordPress installation process and use the one-click feature to install it. And after that you have two approaches to setup WordPress headless CMS, which are: plugins and coding it yourself. Choose anyone and go headless.
Using plugin
Headless WordPress plugins help, but you have to be well-versed with relevant programming languages and API concepts. So that you can create website’s front-end and make requests to the APIs. In case, you wish not to write a single line of code, there are some plugins available that ease your work.
One important plugin to setup headless WordPress is WPGraphQL. It allows developers to change their WordPress installation into GraphQL API, which means they can create their data schemas that can be used by any front-end client to retrieve data from your headless CMS. And if you are writing your own schemas and runtime code to dictate how your API is handling specific request, your preference would be GraphQL API and not WordPress REST API.
For headless Ecommerce, there is a useful plugin called CoCart, which puts a headless API on top of your WooCommerce store so that front-end clients can request store resources such as product and cart contents. If you wish to launch your store on multiple platforms and manage the content from one backend (WooCommerce or WordPress), CoCart is the right option.
To manage returning visitors, who visit your old WordPress site, Headless Mode plugin help you to send such visitors to your new front-end address.
Code yourself
Plugins can make your work easier, but coding it yourself gives another level of quality and flexibility to your headless system.
You can avoid building your front-end from scratch, rather learn any front-end framework that can manage your content effectively.
Though there are many such frameworks available, Gatsby is one WordPress-compatible framework. This framework not only manages your content via WordPress, but it also deploys your website through Gatsby's cloud service and gives an amazing boost to website performance.
You can also use ReactJS, Angular JS, or VueJS that are JavaScript libraries to create front-ends and to reuse elements for improved performance.
Explore more with WordPress Headless CMS!
Decoupling your existing WordPress CMS and going headless may be a little challenging. But if you will use the right tools and hosting, creating a flexible and multi-channel system will become smoother. You will have immense benefits of using a headless system. Besides, headless WordPress CMS will give an endless scope of development to programmers and developers.
Moreover, hiring a WordPress expert is always a good decision in order to avoid blunders. You can contact Skynet Technologies to hire WordPress developer for end to end custom WordPress development and headless commerce services. Fill out the form below to request a free quote and know about it in detail.