Widget Settings
Presuming you have already subscribed to our services and have access to dashboard credentials.
- Login to Dashboard
- Go to Widget Settings
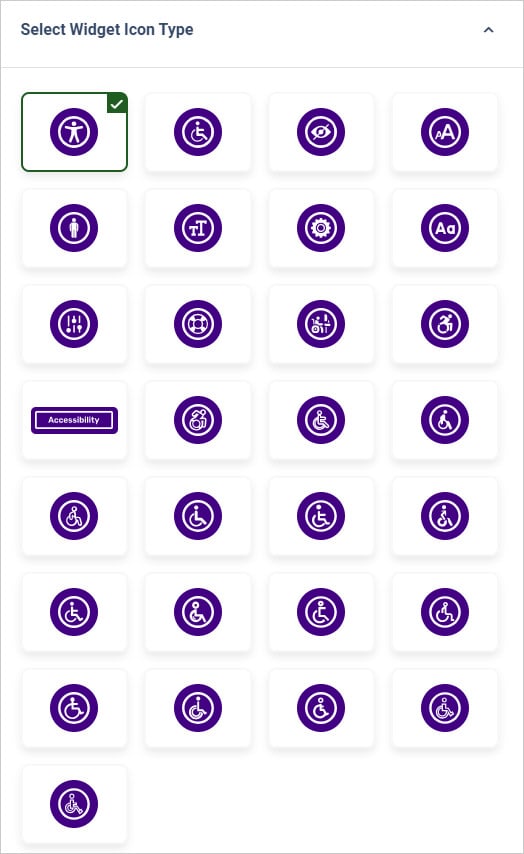
Select preferred Widget Icon Type and save settings.

- Login to Dashboard
- Go to Widget Settings
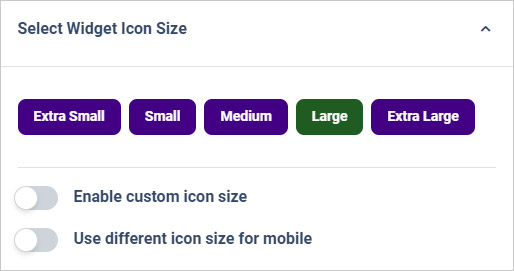
Select from available Desktop Icon Size or Enable icon custom size.

Yes. Please follow these steps:
- Login to Dashboard
- Go to Widget Settings
- Enable “Use different icon size for mobile”.
Input your preferred icon size and save settings.

- Login to Dashboard
- Go to Widget Settings
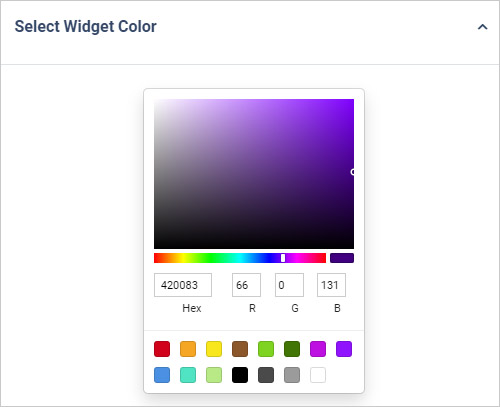
Select Widget Color and Save settings.

- Login to Dashboard
- Go to Widget Settings
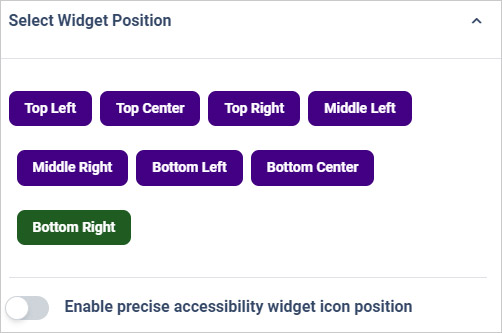
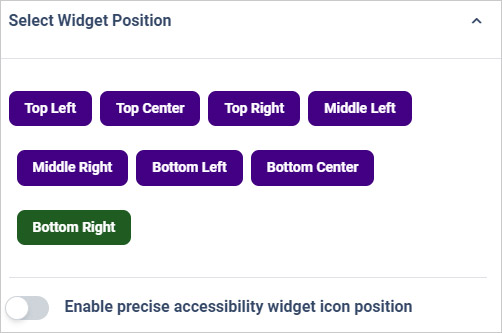
Select Widget Position or enable precise accessibility widget icon position and Save settings.

We recommend positioning widget at top left, top center, top right, middle left, middle right, bottom left, bottom center, and bottom right. Although, you can customize it as well anywhere you prefer.

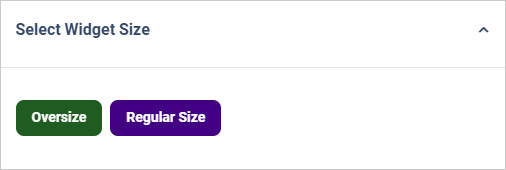
Oversize and Regular.

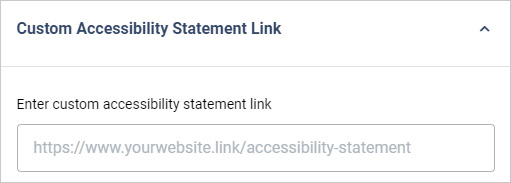
Yes, you can enter custom accessibility statement link in widget settings.

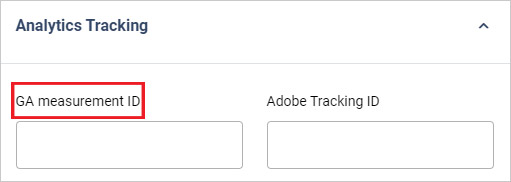
Yes, you just need to enter GA measurement ID for Google Analytics tracking.

By setting up Adobe tracking Id in widget settings, you can track it.

Yes.
Yes, it can be adjusted within the dashboard.