While implementing web accessibility, organizations focus on all types of disabilities to ensure that no user is left deprived of useful web world information. Out of several types of disabilities, cognitive disability is a crucial part of websites since it hampers web experience for users with specific cognitive and learning disabilities.
Users who suffer from cognitive disorders, have problems with thinking, learning, social interactions, remembering, etc. and if a website has accessibility hurdles, then such users cannot use the website. Thus, cognitive accessibility has become an integral part of web development.
What is Cognitive Accessibility and why it is important?
Cognitive Accessibility is nothing but web design that caters to the needs of people with cognitive disability. The idea behind this concept is to mitigate all cognitive accessibility barriers so that everybody can explore and engage with online information.
If a website adheres to Web Content Accessibility Guidelines (WCAG) standards, it becomes inclusive and user-friendly, accommodating a broader audience and improving user experience. Also, WCAG implementation ensures compliance for websites and a more usable online digital environment.
Numbers say that approx. 200 million people across the world suffer from various cognitive disabilities, which is a problem of concern for the digital world. How an industry can overlook such a huge number of users in terms of sales? Thereby to tap a significant segment of users, it is important to focus on cognitive accessibility.
Ensure that your website is accessible to users with cognitive disabilities
If you understand all the issues an individual with a cognitive disability goes through, you know which elements can cause trouble and which elements will enhance the experience for those users. Thus, design each page of the website in such a way that eventually uplifts your overall revenue, brand reputation, and global reach.

Content clarity and readability is a primary requirement
Cognitive accessibility has one key factor to consider, which is the readability of content. It is expected that simple language text with easy terminology must be there in every accessible content. WCAG says, that if the content reading level is suitable for lower secondary school students, then it is accessible for everyone.
Interestingly, readability not only improves accessibility but also influences SEO because search engines favor websites that offer easily understandable content and to include readability,
avoid using jargon,
if possible, provide a glossary of terms,
break up content into smaller chunks with proper headings,
ordered lists can be used as well.
YOU MAY ALSO LIKE: Screen Reader Accessibility
Navigation accessibility is crucial
Website navigation is important to ensure its accessibility as it directly impacts user experience, especially for individuals with disabilities. A well-designed website follows the recommended navigation system to enhance UX for all visitors. Navigation accessibility is critical because,
It reduces cognitive load.
Improves comprehension.
Supports predictability.
Enhances orientation.
To include accessible navigation, properly labelled headings and title tags are needed. Headings must be descriptive yet precise so that users can easily skim through the content and navigate to their areas of interest. Moreover, keyboard functionalities must be working and operational allowing users to move to every critical component of a web page. And anchor text must be understandable and operable via keyboard.
Sufficient response time is needed to understand each component
If a user has enough time to read and use the digital content, web accessibility ultimately increases because the core idea behind creating digital content gets fulfilled.
You should understand that a user with a cognitive disability needs more time to read, understand, and navigate web content. Thus, to reduce their struggle and offer them accessible pages, you can adjust the time limit if there are time-bound tasks given on the pages. Auto-save data in forms and giving pause buttons for video content are other points to remember while designing websites.
YOU MAY ALSO LIKE: Web Accessibility Examples
Input assistance can be given wherever possible
WCAG has mentioned that websites must help users to avoid and correct mistakes. Individuals with cognitive disabilities are more likely to make mistakes while navigating through the website. Thereby input assistance is required to minimize such errors and if any error is made, it can be corrected easily.
Ensure to add properly optimized input to help detect errors automatically and describe the error in text. Icons can be an aid to those who have reading difficulty. In case of multiple errors, each error explanation should point to the input. Other than that, forms should have instructions to fill the necessary fields, spelling checks, and suggestion messages are required.
Predictable web pages
If web pages are predictable for users to understand their context and navigation, nothing like it. WCAG states that web pages should appear and operate predictably.
Predictability ensures a sense of consistency and prevents confusion for cognitive impairment users. It fosters confidence in those users while they surf the pages because they know what to expect while navigating ahead.
To create predictable web pages, you should make sure that all your web pages are consistent with the same layout and navigational structure. Navigation menus should be located in a standardized place so that users can easily find and recognize them. Try keeping button labels consistent that do not change from page to page. Images on each page must have relevant alt text.
These are some practices that help organizations to ensure that their websites are cognitive accessible.
Are accessibility plugins helping to implement cognitive accessibility and improving sales?
Accessibility plugins are meant to incorporate accessibility by embedding their features into websites and allow users to customize the web pages as per their needs.
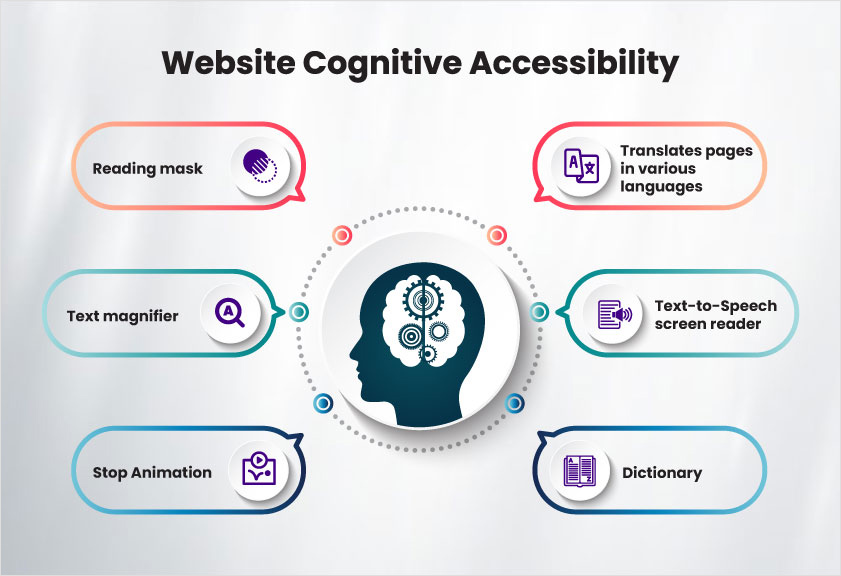
We have our web accessibility plugin - All-in-One Accessibility, which helps make your website cognitively accessible with its features like:
- Reading mask
- Text magnifier
- Stop Animation
- Translates pages in various languages
- Text-to-Speech screen reader
- Dictionary
- Changes color contrast, font size, etc.
So, yes accessibility plugins can be an additional help in implementing accessibility provided they are made with utmost precision and follow all the accessibility protocols. However, it is recommended to apply accessibility manually because it decreases the odds of inaccessibility.
Create a Barrier-Free Digital Environment for All Users
Empower your online presence with our cutting-edge website accessibility service including website design and development, audit, consulting, training, remediation, support, and more. Skynet Technologies will guide you and help you to make your online business accessible to all users, regardless of cognitive abilities, ensuring a seamless and inclusive digital experience. Want to optimize conversions using personalization? Get in touch with us at hello@skynettechnologies.com or request a free quote .