Do you know the difference between UX and CX?
Though it seems UX and CX are similar because they both deal with people. But they are significantly different from each other. They are designed to perform differently, and they use distinct ways for end-user engagement as well.
If you are aiming to deliver outstanding products or services, you must know the difference between these two.
UX is user experience, which describes the way people feel and perceive your products. And CX means customer experience, which is a more encompassing way to investigate how people interact with your brand and not only with a product or service.
Most importantly, in both UX and CX, ‘X’ decides your spot in the business!
Let’s know more about user experience and customer experience to apply them correctly to achieve business goals.
CX Vs UX – The Main Difference
CX is a vast concept, which is comprised of customer service, sales process, brand reputation, product delivery, and user experience. On the contrary, UX is about usability, information architecture, content strategy, design, user research, etc. Clearly, UX is a part of CX. UX concerns user interaction with a digital product however, CX looks out for customers’ experience with a brand.

YOU MAY ASLO LIKE: UX SEO Best Practices
Goals
Customer Experience Goals
Focusing on customers' seamless experience with the brand across all the above-mentioned touchpoints. All digital marketing campaigns’ results fall in this category.
Paying attention to customer satisfaction by executing different surveys. When an organization works to improve CX, they try to refine all the areas that influence customers’ buying decisions such as product information, safety & security, regional satisfaction, their overall travel time on the website, etc.
Increasing customer retention with your brand by offering an impressive first purchase experience. Improved CX also implies reduced churn and exceptional customer loyalty.
User Experience Goals
Build a flawless and smooth user experience by providing them with products or services they are looking for, through rigorous research on users’ website exploring behavior.
Keep UI more interactive to reduce user efforts. It is important to minimize the time and effort of users to make a purchase because that is one reason they keep returning to any brand.
Provide a meaningful and controlled navigation to users so it gives them a clear path to reach towards the conversions. Prioritizing user satisfaction and offering them quick and easy solutions.
Process
Customer Experience Process
The process begins with the audience research; what is the current requirement of the target audience, what sort of ads will do best to entice them, how to engage them, etc.
Then comes the development of customer persona. For a better understanding of potential customers, their personas help to make the right strategies.
Follows by mapping the customer journey to know the gaps in customer experiences. Create the right digital marketing strategies based on the research and personas you’ve made. Run testing on products and strategies, collect data to know the results, and apply improvements if needed.
UX Process
UX process works closely on product development and UI designs by keeping in mind users’ thought processes. Then define the goals of product development and UI designs. Prototypes and wireframes creation and testing them is the next step.
Ideate according to testing reports and make improvements. Then re-test the products to make them available to users.
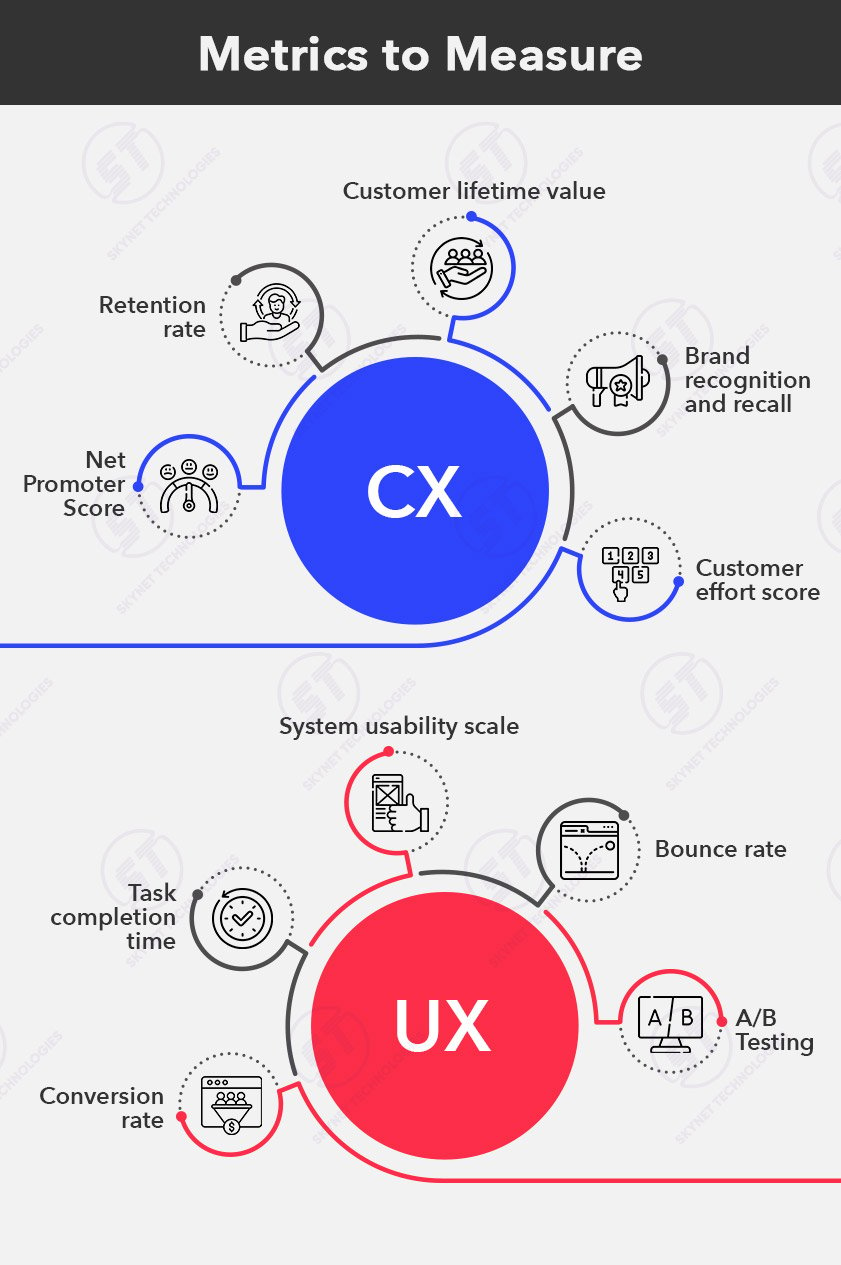
Metrics to Measure
Customer Experience Metrics
Net Promoter Score
This metric is used by organizations to measure the percentage of detracting, passives, and promoting customers. It is calculated on customers' responses to some specifically asked questions.
Retention rate
How many customers are keeping over with an organization for a specific time duration is shown by retention rate. This metric lets organizations know at what time they are doing well and when they need improvements in their strategies.
Customer lifetime value
This metric helps organizations to know how much value a customer brings during their tenure with the organization. Or in other words, how much money a customer spends on average and how frequently they purchase products. Here, upselling helps to improve the lifetime value of a customer if it is low.
Brand recognition and recall
This is a way to test, how easily customers can remember and recall your brand name. It is important to be a popular brand name in order to attract more customers.
Customer effort score
CES or customer effort score is nothing but the amount of customer effort to achieve their objectives. Organizations measure this metric to test customer service and overall system approach. There are questions on which customers can answer between very easy to very difficult or strongly agree to strongly disagree.
UX Metrics
Conversion rate
It helps evaluate the effectiveness of marketing and advertising strategies. Measurement of the number of website visitors over visitors who take some actions on the website gives you a conversion rate.
YOU MAY ALSO LIKE: How to retain customers in ecommerce business?
Task completion time
How much time a user spends on a task and how often do they succeed in their objectives? Time measurement helps in knowing the quality of the user interface; if the time spent is high and task completion is low, then UI needs improvements.
System usability scale
As the name suggests, this metric is also used to measure the effectiveness of UI to ensure a usable and less complex interface for users.
Bounce rate
It is the number of visitors that visit the website but do not take any action and leave the website within a few moments only.
A/B testing
This metric gives information on which version of a product performed better in a test. A/B testing helps organizations to test multiple ideas on products and improve conversions by choosing the best option.
So, these are basic and important differences between two very crucial facets of an organization CX and UX. Now let’s know how to build or improve UX and CX in favour of an organization.
Best Practices to improve CX & UX
Customer Experience best practices
Here are some impactful strategies to improve the CX of an organization.
- Measure results using different surveys such as CES, NPS, and CSAT, not only to know ROI differences but to understand which strategy is contributing most to elevate CX. Once you know what is working for your organization, prioritize those strategies because wasting resources on unproductive methods is not a wise option. There are ample methods and tools available to measure every facet of CX and apply the right solutions accordingly. Thus, measure, prioritize, and scale.
- Building a customer-centric culture is another idea behind successful CX. Every interaction done by customers, be it content experience, purchase experience, or post-buying experience, matters a lot. If your teams are focusing on managing and delivering smooth experiences on each touchpoint, your organization must be having a noticeable CX. In other words, customer-centric culture helps to get CX to the top.
- To have an exceptional CX, keep working on providing seamless UX to all your customers. If your website will have a grabbing user experience, CX will ultimately improve.
- Get your website and application future-ready by integrating new technologies and be ready for upcoming technological revolutions. A flexible ecosystem can easily adapt to new trends. And for out-of-the-box CX, it is important to keep incorporating modern trends and technologies into your digital solutions.
- Smart CX surveys are more helpful. For example, if you will ask ‘How was your experience’, the answer will be Good or Bad, instead, you should ask ‘How good was your experience’. In this way, you will have more precise data to boost your CX.
UX best practices
- First and foremost, simple navigation and minimal design elevate user experience. Since users only come to your website to fulfil their purpose of exploring information or buying products. Extra design elements and illogical navigation lead to confusion and eventually, it increases the bounce rate.
- Accessibility is crucial. To build quality UX, you must create such interfaces that can be accessed by everyone. And in order to create accessible solutions, adhere to WCAG/ADA guidelines.
- Call-to-actions and other important buttons must be visible and easily accessible.
- If your website has some familiar icons, don’t change them. It will impact user experience negatively.
- Provide assistance by FAQs, live chat options, etc. to users in case of any problem or confusion. It improves UX and helps you build customer loyalty with your brand.
- Mobile-friendly UX is the need of the hour. Build a design that will work with desktops, tablets, and mobile as well.
- A tailored experience based on the user’s location and browsing history elevates UX to the next level.
YOU MAY ALSO LIKE: Ecommerce UX Best Practices
How do CX and UX work together for an organization?
Until now, we’ve seen differences between UX and CX and how to improve them. But one important fact is that whether it is CX or UX, both are directly connected to users and their satisfaction with a brand. Thus, rather than focusing on any one of them, why not put them together to provide the best possible experience to your customers?
Customers will pay for good products if they have a pleasant relationship with an organization. You should understand that a flawless UX helps improve CX and ultimately contributes to the organization’s success. Thus, your marketing strategies should focus on both UX and CX metrics and their best practices combinedly.
Wrapping up
Now you know UX and CX both matters for an organization to grow and soar higher. It's not UX vs CX but it is UX and CX together.
A good CX is required for brand loyalty, but UX must be aligned with every optimization you do to improve business strategies. Take help from digital marketing agencies to align CX and UX with your business goals because, after all, it is about how your brand makes customers feel.
If you are looking for digital marketing agency who focus on both CX and UX, then Skynet Technologies is a right choice for you. Skynet Technologies provides Customer experience service with UI/UX web design service to build intuitive, interactive, and human-centric experiences across all digital channels in a world where brands are increasingly competing for carving a space in the web world.
Always remember, “A satisfied customer is the best business strategy of all.” - Michael LeBoeuf
Fill out form below to request a free quote or email us at hello@skynettechnologies.com