Website navigation is something that influences site’s user experience badly. If users go through difficulties while finding pages, it becomes frustrating for them, and they leave the website without exploring it. The bigger the site, the more complex navigation will be.
To handle this navigation issue, developers use breadcrumbs to map the pages of a website. Breadcrumbs are crucial for a website to manage its navigation, user experience, and SEO. When site visitors get entangled in site structure and cannot get desired information, it ultimately reduces the UX of the website. Though there is another way out as well to avoid this issue and that is a layered hierarchy with a proper navigation system. However, breadcrumbs play a significant role in a website’s SEO and UX.
Here is detailed information about role of breadcrumbs in web design.
YOU MAY ALSO LIKE: UX SEO Best Practices
What are breadcrumbs and how they are used to navigate a website?
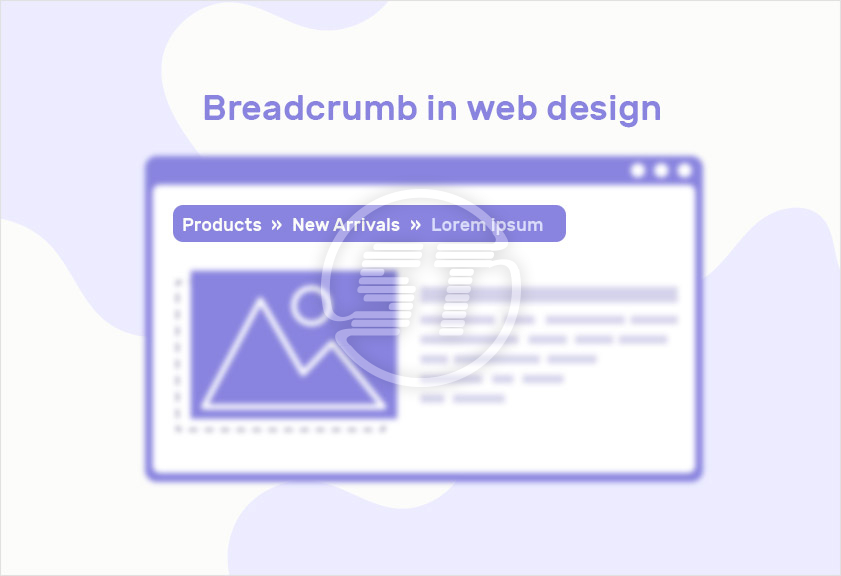
Breadcrumbs are a website’s navigational pattern that helps users find the correct page and let them know their current position on the website. To use breadcrumbs, developers follow some standards like breadcrumbs are placed toward the top of a page, below the main navigation bar, and above the heading (h1).
Generally, their font size is smaller so that they cannot create any hindrance to understanding the main navigation. Also, there is a pattern to write them; in one line from left to right at the very end of the current page with a “>” symbol between each page.
Breadcrumbs' navigation is mainly dependent on how developers have used them on the website. Normally, breadcrumbs enable users to navigate to other pages that are closely related to the page users are currently on. They also help them to go back to the pages that led them there.
The site’s breadcrumbs help users to get relevant pages without seeking out the site’s main navigation. Because main navigation includes the site’s other sections as well that may not be relevant to the users.
Types of website breadcrumbs
There are three types of navigational breadcrumbs, and they are:
- Location-based
- Path-based
- Attribute-based
Let’s know more about these breadcrumbs.
1. Location-based breadcrumbs
This breadcrumb navigation shows page’s hierarchy on the website, and on which page the user is on. For instance, if you are looking for tea mugs, the breadcrumb will be like
Home > Essential > Crockery > Tea Mugs
It means the Tea Mugs page resides under the subcategory Crockery of the Essential subcategory of the site. Further if you change your mind and wish to buy Spoons, then you can use the breadcrumbs to navigate back to the Crockery and then move to other sections.
2. Path-based breadcrumbs
It shows where you are currently on the site and the path you chose to get to your current location. Mostly, path-based breadcrumbs you can find in the checkout process of ecommerce sites. It looks like
Cart > Shipping > Payment
So, if you are about to make payments and you realize that one of the products you don’t want to buy, you can go back to the Cart using breadcrumbs and remove that product. This makes navigation easier than hitting the back button. Some of the time, back buttons take you out from the checkout process.
3. Attribute-based breadcrumbs
This navigational breadcrumb includes various elements of the page. They are mainly applied to the search result pages wherein you can add filters to get more relevant results. The attribute-based breadcrumbs are generally combined with location-based breadcrumbs.
Attribute-based breadcrumb looks like
Home > Decor > Metal Showpieces > Under $500 > Frames
Here Metal Showpieces is an attribute, so in search result every metal frame showpiece under $500 will be displayed. You can click on your desired attribute and search for the results. Many websites also give options for removing attributes from the breadcrumb. It means you can delete that filter from the page. This searching option is simpler than starting over again, isn’t it?
Breadcrumb’s role in website SEO, UX, and accessibility
Websites that use navigational breadcrumbs can have an edge over their competitors on the SEO facet because they help improve search rankings. And the reason behind this is Google trusts breadcrumbs and thus, to your website as well. Breadcrumbs help Google bots to understand the website structure easily. And it is beneficial for your website if Google bots can easily scan it.
Moreover, Google uses breadcrumbs to display in its search result listings. Earlier, the website’s complete URL used to be mentioned there but now breadcrumbs are being used. Therefore, if Google is using breadcrumbs to list your website, they are important.
Breadcrumbs also improve the accessibility of the website. WCAG says that each website must provide a clear navigational path to its users and if a website is doing so, then it is adhering to WCAG standards.
Using breadcrumbs in web design ultimately improves the user experience because users know their exact place on the website, and they can move further easily to their desired pages.
Many a time, navigating through a mobile becomes difficult because of hidden elements in mobile designs. Mobile breadcrumbs make your website easy to navigate on mobile phones by reducing the clicks needed to navigate to other pages.
Breadcrumbs help users remain active on your website and reduce bounce rates.
Wrapping up
Breadcrumbs make website navigation simpler for users. They are one of the crucial elements of any website. They are easiest to include in website design and boost the UX of the website.
If you wish to improve not only the user experience of the site but SEO, mobile usability, and accessibility of your website, hiring Skynet technologies is a good decision. Skynet Technologies is SEMrush certified agency partner who provides UX design services and SEO services to make your website more engaging and SEO-friendly. Get in touch with us at hello@skynettechnologies.com or submit the following request free quote form.